- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Semasa mempelajari tutorial angularjs, ng-view tidak dimuatkan ke dalam templat
Tetapi ia boleh dimuatkan ke dalam templat mengikut kaedah penulisan rasmi, tetapi kaedah penulisan saya sendiri tidak berfungsi!
Apakah perbezaan antara kaedah penulisan saya dan kaedah rasmi Mengapakah ia tidak boleh dimuatkan ke dalam templat?
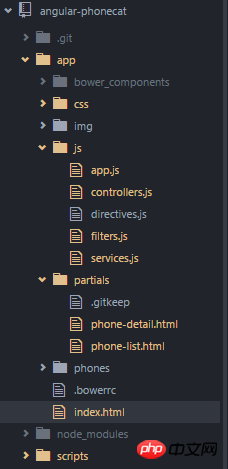
Berikut ialah struktur direktori projek saya

app.js
'use strict';
/* App Module */
angular.module('phonecatApp',['ngRoute'])
.config(['$routeProvider',function($routeProvider) {
$routeProvider
.when('/phones',{
templateUrl:'partials/phone-list.html',controller:'PhoneListCtrl'})
.when('/phones/:phoneId', {
templateUrl:'partials/phone-detail.html',controller:'PhoneDetailCtrl'})
.otherwise({redirectTo: '/phones'});
}]);
pengawal.js
angular.module('phonecatApp',[])
.controller('PhoneListCtrl',['$scope','$http', function($scope, $http) {
$http.get('phones/phones.json')
.success(function(data) {
$scope.phones = data.splice(0,5);
});
$scope.orderProp = 'age';
}])
.controller('PhoneDetailCtrl',['$scope','$routeParams',function($scope,$routeParams) {
$scope.phoneId = $routeParams.phoneId;
}]);app.js
var phonecatApp = angular.module('phonecatApp', [
'ngRoute',
'phonecatControllers'
]);
phonecatApp.config(['$routeProvider',
function($routeProvider) {
$routeProvider.
when('/phones', {
templateUrl: 'partials/phone-list.html',
controller: 'PhoneListCtrl'
}).
when('/phones/:phoneId', {
templateUrl: 'partials/phone-detail.html',
controller: 'PhoneDetailCtrl'
}).
otherwise({
redirectTo: '/phones'
});
}]);
pengawal.js
var phonecatControllers = angular.module('phonecatControllers', []);
phonecatControllers.controller('PhoneListCtrl', ['$scope', '$http',
function($scope, $http) {
$http.get('phones/phones.json').success(function(data) {
$scope.phones = data;
});
$scope.orderProp = 'age';
}]);
phonecatControllers.controller('PhoneDetailCtrl', ['$scope', '$routeParams',
function($scope, $routeParams) {
$scope.phoneId = $routeParams.phoneId;
}]);
高洛峰2017-05-15 16:59:16
angular.module('phonecatApp',[]) Apabila menggunakan modul sedia ada, jangan tambah kebergantungan berikutnya. . .
angular.module('phonecatApp'). . . Itu ok!
Anda mentakrifkan semula modul bernama phonecatApp sama seperti di atas, dan kebergantungan kosong [].
天蓬老师2017-05-15 16:59:16
Modul telah ditakrifkan semula, tukar nama dalam pengawal dan apl bergantung padanya