- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Fungsi yang anda ingin laksanakan dengan angularjs ialah
Sebaik sahaja anda masuk, anda akan melihat halaman log masuk (login.html Jika anda tidak mempunyai akaun dan kata laluan, daftar). . Selepas log masuk berjaya, anda akan melompat ke halaman yang sepadan (shopcart .html)
Masalah yang dihadapi
1 Halaman log masuk tidak dipaparkan semasa memasuki halaman
2. Bagaimana untuk melompat ke halaman yang sepadan selepas paparan berjaya
3 ? Sama ada untuk log masuk, atau tamat masa log masuk dll.
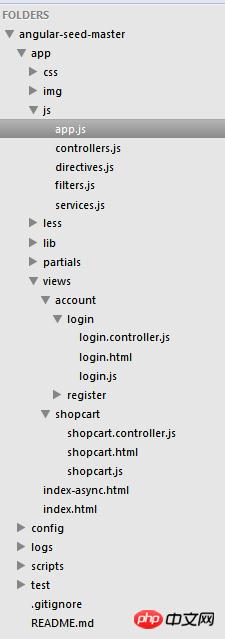
Berikut ialah struktur direktori dokumen saya

Kod dalam app.js adalah seperti berikut
'use strict';
// Declare app level module which depends on filters, and services
angular.module('myApp', [])
.run(function($rootScope) {
$rootScope.$on('$stateChangeStart', function(event,toState,toParams,fromState,fromParams) {
if(toState.name == 'login') return;//如果是进入登录页面则允许
//如果用户不存在
if(!$rootScope.user || $rootScope.user.token) {
event.preventDefault();//取消默认跳转行为
$state.go("login",{from:fromState.name,w:'notLogin'});//跳转到登录界面
}
});
})
.config(function($httpProvider,$rootProvider) {
$httpProvider.interceptors.push('userInterceptor');
$rootProvider
.when('/',{
templateUrl:'views/shopcart.html'
})
.when('/login', {
templateUrl: 'views/account/login/login.html'
})
.when('register', {
templateUrl: 'views/account/register/register.html'
})
.otherwise({
redirectTo:'/login'
});
})
.factory('userInterceptor',["$q","$rootScope",function($q,$rootScope) {
return {
request: function(config) {
config.headers["TOKEN"] = $rootScope.user.token;
return config;
},
responseError: function(response) {
var data = response.data;
//判断出错误码,如果是未登录
if(data["errorCode"] == "500999") {
//清空本地token存储信息
$rootScope.user = {token: ""};
//全局事件,方便其他view获取该事件,并给以相应的提示或处理
$rootScope.$emit("userInterceptor","notLogin",response)
}
//如果是登录超时
if(data["errorCode"] == "500998") {
$rootScope.$emit("userInterceptor","sessionOut",response);
}
return $q.reject(response);
}
}
}]);
Kod dalam fail login.controller.js adalah seperti berikut
'use strict';
angular.module('myApp',[])
.controller('LogoinCtrl',["$rootScope","$scope", function($rootScope,$scope) {
//跳转到登录界面,记录了一个from,这样可以在登陆后自动跳转到未登录之前的那个页面去
$state.go("login", {from:$state.current.name,w:errorType});
if($rootScope.user,token) {
$state.go($rootScope.defaultPage);
return;
}
//登录成功后跳转到上一次页面,也就是上面记录的from
var from = $stateParams["from"];
$state.go(from && from != "login" ? from : $rootScope.defaultPage);
}]);Kod dalam login.js adalah seperti berikut
angular.module('myApp',[])
.config(function($stateProvider) {
$stateProvider
.state('login', {
url:"/login",
templateUrl:"views/account/login/login.html"
})
.state('register', {
url:'/register',
templateUrl:"views/account/register/register.html"
})
.otherwise({redirectTo: '/login'});
});Kod dalam shopcart.js adalah seperti berikut
'use strict';
angular.module('myApp',[])
.config(function($stateProvider) {
$stateProvider
.state('/',{
url:'/home',
templateUrl:'views/account/shopcart/shopcart.html' //登录成功后跳转到购物车页面
})
.oherwise({redirecTo:'/login'});
})世界只因有你2017-05-15 16:58:57
Kebiasaan saya adalah untuk merangkum fungsi yang berkaitan dengan pengguna ke dalam perkhidmatan pengguna secara berasingan, dan app.js bertanggungjawab untuk memanggil secara umumnya, apabila anda mula-mula memulakan program, anda perlu mengesan sama ada pengguna telah log masuk (log masuk bendera diletakkan secara setempat), supaya apl itu Digunakan dalam js, $state (modul penghala UI) digunakan untuk menukar laluan untuk melompat ke halaman tertentu
高洛峰2017-05-15 16:58:57
Versi apakah ini? Mengapa saya menggunakan $routeProvider semasa mengkonfigurasi laluan