- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Andaikan perkhidmatan A ditakrifkan dalam a.js dan pengawal B ditakrifkan dalam b.js Cara menyuntik perkhidmatan A ke dalam B
淡淡烟草味2017-05-15 16:58:45
Perkhidmatan suntikan silang fail sudut?
Melihat soalan anda, saya rasa penyoal mempunyai konsep yang tidak jelas. Anda harus memahami konsep asas berikut.
1. Struktur organisasi kod sudut yang anda tulis tidak dibahagikan dengan fail.
2. Sudut telah disarikan kepada komponen seperti pengawal, perkhidmatan dan arahan. Anda boleh menulis perkara ini dalam berbilang fail, atau anda boleh menulis semuanya dalam satu fail Untuk menjadikan kod anda berkesan, hanya muatkannya dalam HTML. Untuk menjadikan atur cara lebih mudah dibaca, kami biasanya memerlukan komponen ditakrifkan dalam fail berasingan dan mengikut struktur direktori yang baik.
3. Pembahagian kod dilakukan oleh modul. Contohnya, jika anda menggunakan bower untuk memasang pakej tertentu, anda perlu menulis modul bergantung semasa menentukan modul anda, maka komponen yang ditakrifkan dalam modul bergantung akan sah. Perkara ini bercakap tentang tahap modul.
4. Apakah perkhidmatan suntikan? Walaupun anda memuatkan modul, semua kod di dalamnya dimuatkan. Tetapi perkhidmatan yang mana setiap pengawal bergantung, dan bagaimana Angular perlu mencarinya, anda masih perlu memberitahu Angular Pada masa ini, suntikan pergantungan diperlukan. Perkara ini bercakap tentang tahap pengawal.
Ringkasnya, anda boleh controllerX.$inject = ['serviceX']; hanya memuatkannya dengan cara yang paling biasa.
Jika ia tidak berkuat kuasa, ia sepatutnya disebabkan oleh sebab berikut:
1. Fail js tidak diimport.
2. Modul tempat perkhidmatan ini berada tidak dimuatkan. angular.module('MyApp',['ModuleX'])Itu sahaja.
3. Tetapi sila ambil perhatian bahawa modul MyApp anda sendiri boleh digunakan beberapa kali, tetapi kebergantungan hanya boleh ditakrifkan sekali, jika tidak, modul yang dirujuk tidak akan menjadi modul yang sama.
Iaitu, anda boleh
angular.module('MyApp',['ModuleX'])
. controller('ControllerA', ControllerA);
angular.module('MyApp')
. controller('ControllerB', ControllerB);Tapi mesti tak boleh
angular.module('MyApp',['ModuleX'])
. controller('ControllerA', ControllerA);
angular.module('MyApp',['ModuleX'])
. controller('ControllerB', ControllerB);Semak 3 perkara ini, jika masih tidak berkesan, teruskan siarkan kod untuk perbincangan.
怪我咯2017-05-15 16:58:45
Pertama sekali, masalah ini boleh dibahagikan kepada dua situasi Satu ialah perkhidmatan A dan pengawal B kedua-duanya tergolong dalam modul yang sama.
Biar saya siarkan bahagian kod dahulu:
Yang pertama ialah index.html, kodnya adalah seperti berikut:
<body ng-app="MyApp">
<h1>依赖注入</h1>
<p ng-controller="MyController as vm">
<button ng-click="vm.getUsers()">getUsers(依赖同一个模块的服务)</button>
<button ng-click="vm.getUsers2()">getUsers2(依赖不同模块的服务)</button>
<p ng-repeat="v in vm.users">{{v.avatar_url}}</p>
<p ng-repeat="v in vm.users2">{{v.id}}</p>
</p>
</body> Juga ambil perhatian bahawa index.html a.js b.jsc.js harus diperkenalkan dalam
a.jsBahagian kod adalah seperti berikut:
angular.module('MyApp',['MyModule'])
.controller('MyController', MyController);
MyController.$inject = ['MyService', 'MyService2'];
function MyController(MyService, MyService2){
var vm = this;
vm.users = [];
vm.users2 = [];
vm.getUsers = getUsers;
vm.getUsers2 = getUsers2;
function getUsers(){
console.log('依赖的是同一个模块的服务');
MyService.getData()
.then(function(res){
vm.users = res.data;
})
}
function getUsers2(){
console.log('依赖的是不同模块的服务');
MyService2.getData()
.then(function(res){
vm.users2 = res.data;
})
}
}b.jsBahagian kod adalah seperti berikut:
angular.module('MyApp')
.service('MyService', MyService);
MyService.$inject = ['$http'];
function MyService($http){
var url = 'https://api.github.com/users';
var service = {
getData: getData
};
return service;
function success(res){
return res;
}
function fail(e){
console.log(e);
}
function getData(){
return $http.get(url)
.then(success)
.catch(fail);
}
}c.jsBahagian kod adalah seperti berikut:
angular.module('MyModule',[])
.service('MyService2', MyService);
MyService.$inject = ['$http'];
function MyService($http){
var url = 'https://api.github.com/users';
var service = {
getData: getData
};
return service;
function success(res){
return res;
}
function fail(e){
console.log(e);
}
function getData(){
return $http.get(url)
.then(success)
.catch(fail);
}
}Selain itu, anda juga boleh pergi ke sini untuk melihat demo yang ditulis, iaitu hasil larian kod di atas.
Perlu diingatkan bahawa jika ia adalah modul yang sama, perkhidmatan tersebut boleh digunakan secara langsung dengan menyuntiknya ke dalam pengawal; jika ia adalah modul yang berbeza, maka perlu menyuntik modul yang anda ingin bergantung pada modul utama ke dalam modul utama kami dan kemudian boleh digunakan dalam pengawal juga.
Anda sepatutnya memahaminya hampir selepas membaca kod tersebut Jika ada apa-apa yang anda masih tidak faham, anda juga boleh membaca artikel yang saya tulis sebelum ini.
迷茫2017-05-15 16:58:45
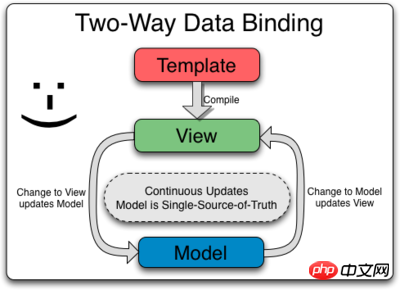
Saya rasa penyoal tidak memahami bahawa hubungan pengikatan data dua hala (Data Binding) antara model data (Model) dan pandangan (View) dalam angularjs berlaku melalui pengawal (controller) .

Model data (M) boleh mempunyai berbilang paparan (V), yang bermaksud pengawal (C) boleh mengawal berbilang paparan. Mungkin terdapat perhubungan logik perniagaan antara pandangan ini, yang berbilang pengawal dicipta supaya satu pengawal mengawal satu pandangan. Walau bagaimanapun, ada kemungkinan bahawa pengawal ini mempunyai kandungan yang sama dan boleh diekstrak. Kemudian terdapat dua cara:
Kaedah 1 (kaedah warisan, situasi buruk biasa): Berbilang pengawal mewarisi pengawal biasa.
Kaedah 2 (perkhidmatan angularjs): Ekstrak kandungan biasa ke dalam satu atau lebih perkhidmatan dan biarkan pengawal memanggil (panggil perkhidmatan berbeza atas permintaan)
Anda boleh membandingkan kedua-dua Perkhidmatan lebih modular dan boleh digunakan semula.
Saya rasa selepas memahami proses ini dengan cara ini, anda mungkin akan mengetahui Perkhidmatan Suntikan Kebergantungan yang dinyatakan di atas.