- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

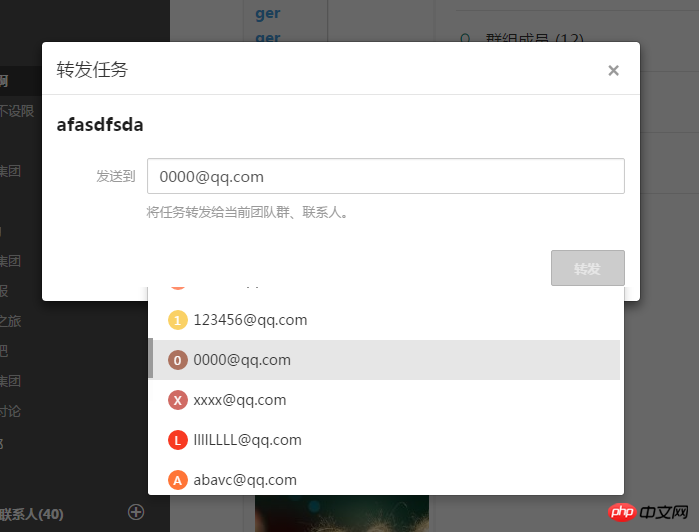
Saya menghadapi masalah yang sangat pelik Apabila saya mengklik pada item pilihan dalam menu, dalam kebanyakan kes menu disembunyikan secara normal Dalam sebilangan kecil kes, situasi seperti yang ditunjukkan di atas.
(Saya telah menyemak nilai buka lungsur turun, dan ia sememangnya palsu.)
Saya tidak tahu di mana masalahnya, sila beri saya nasihat, terima kasih.
Yang berikut ialah sebahagian daripada kod saya
.directive('pxSearchInputGroup',function($ListCache,$filter,$timeout,$rootScope,$currentUser,$parse){
return {
restrict:'EA',
scope:{
assortmentList:'=',
isOpen:'=',
inputPlaceholder:'@',
templateType:'@',
afterSelect:'&'
},
templateUrl:'../templates/widget/search-input-list.html',
controller:function($scope,$attrs){
var self=this,assortmentList,teamAssortment,userAssortment,teamList,userList;
//var getIsOpen=$parse($attrs.isOpen);
//var setIsOpen=getIsOpen.assign||angular.noop;
this.init=function(){
assortmentList=angular.copy($scope.assortmentList);
teamAssortment= _.findWhere(assortmentList,{type:'team'});
userAssortment= _.findWhere(assortmentList,{type:'user'});
$scope.vm={
key:'',
isOpen:$scope.isOpen
};
$scope.currentUser=$currentUser.get();
$scope.$watch('vm.key',function(newKey,oldKey){
var condition={
$or:{
nickName:{
$likeI:newKey
},
email:{
$likeI:newKey
},
mark:{
$likeI:newKey
},
name:{
$likeI:newKey
}
}
};
if(newKey!==oldKey){
if(newKey===''||!newKey){
condition="";
$scope.isSelect=false;
}
if(!$scope.isSelect){
$scope.selectedItem='';
self.doSearch(condition);
}
$scope.isSelect=false;
}
});
//空白区域点击关闭下拉菜单
$scope.$on('$changeDropMenuState',function(e,isOpen){
$scope.vm.isOpen=isOpen;
});
};
this.searchContacts=function(condition){
userList=userAssortment?userAssortment.list:null;
return condition &&userList?
userList.$query(condition):
userList;
};
this.searchTeams=function(condition){
teamList=teamAssortment?teamAssortment.list:null;
return condition &&teamList?
teamList.$query(condition):
teamList;
};
this.selectItem=function(item,type){
$scope.isSelect=true;
$scope.vm.selectedItem=item;
$scope.vm.key=type=='user' ? $filter('pxUserName')(item) :item.name;
this.toggleDropMenu(false);
if(angular.isFunction($scope.afterSelect)){
$scope.afterSelect({item:item});
}
};
this.doSearch=function(condition){
angular.forEach($scope.assortmentList,function(assortment){
assortment.list=self.getSearchResult(condition,assortment.type);
});
};
this.getSearchResult=function(condition,type){
if(type=='user'){
return this.searchContacts(condition);
}else{
return this.searchTeams(condition);
}
};
this.toggleDropMenu=function(isOpen){
if($scope.templateType==='chat'){
return;
}
$scope.vm.isOpen=isOpen;
$scope.isOpen=isOpen;
//setIsOpen($scope,isOpen);
};
},
link:function(scope,element,attr,ctrl){
ctrl.init();
scope.onItemClick=function(item,type){
ctrl.selectItem(item,type);
};
//此处的input有dropdown-toggle角色,当下拉菜单处于关闭状态时,解决input输入文字不显示下拉菜单的问题
scope.openDropMenu=function(){
$timeout(function(){
ctrl.toggleDropMenu(true);
},0);
};
}
};
})
.directive('pxSearchInput',function(){
return {
restrict:'EA',
replace:true,
template:'<input placeholder="" ng-model="vm.key" stop-propagation-element type="text" ng-click="openDropMenu()" ng-keydown="openDropMenu()" class="form-control px-input-base" />',
require:['?^pxSearchInputGroup','^?ngModel'],
link:function(scope,element,attr,ctrl){
}
};
})
.directive('pxAssortmentList',function(){
return {
restrict:'EA',
templateUrl:'../templates/widget/search-mode.html',
replace:true,
link:function($scope,element,attr){
}
};
})//外部数据
scope.shareConfig={
isOpen:false,
searchKey:'',
isSelected:false,
assortmentList:[
{title:'群组',list:scope.teams,type:'team'},
{title:'对象',list:scope.contactAndMemberList,type:'user',iconSize:'mini'}
],
typeName:'任务'
};
scope.closePopup=function(){
scope.shareConfig.isOpen=false;
$rootScope.$broadcast('$changeDropMenuState',false);
};//引用的地方
<p class="agenda-share" ng-click="closePopup($event)">
<h3 ng-bind="::shareItem.title||shareItem.name||shareItem.docName"></h3>
<form style="padding-left:40px;" name="shareForm" ng-submit="onSubmit($event)">
<span class="px-label-name">发送到</span>
<px-search-input-group input-placeHolder="选择当前团队群、联系人"
assortment-list="shareConfig.assortmentList"
is-open="shareConfig.isOpen"
after-select="afterSelect(item)"></px-search-input-group>
<p class="explain">将{{::shareConfig.typeName}}转发给当前团队群、联系人。</p>
<p class="px-dialog-footer">
<button class="px-btn px-btn-primary" ng-disabled="!selectedItem">转发</button>
</p>
</form>
</p>//search-input-list.html
<p ng-switch="templateType">
<p ng-switch-when="chat">
<p class="col-sm-12">
<input px-search-input placeholder="{{inputPlaceholder}}" />
</p>
<px-assortment-list ng-repeat="assortment in assortmentList"></px-assortment-list>
</p>
<p ng-switch-default>
<p class="dropdown px-select-block" dropdown is-open="vm.isOpen">
<input px-search-input dropdown-toggle placeholder="{{inputPlaceholder}}" />
<p class="dropdown-menu" role="menu" style="max-height:300px;width:100%;overflow: auto;">
<px-assortment-list ng-repeat="assortment in assortmentList"></px-assortment-list>
</p>
</p>
</p>
</p>//search-mode.html
<p class="px-assortment-list" >
<h6 ng-bind="::assortment.title"></h6>
<p ng-if="assortment.list.length==0" ng-bind="::'没有找到'+assortment.title" style="padding-left:20px;"></p>
<ul class="list-unstyled" ng-if="assortment.list.length>0" ng-class="{'px-user-list':assortment.type=='user'}">
<li ng-repeat="item in assortment.list" ng-click="onItemClick(item,assortment.type)" ng-if="item.targetUid!=currentUser.id">
<px-user-photo class="pull-left" ng-if="assortment.type=='user'"
user="item.profile||item" size="{{assortment.iconSize}}" show-status="{{assortment.showState}}"></px-user-photo>
<span ng-if="assortment.type=='file'" class="file-{{assortment.iconSize}}-{{item.suffix}}"></span>
<span ng-if="assortment.type=='calender'" class="px-icon icon-calendar"></span>
<span ng-if="assortment.type=='task'" class="px-icon icon-task"></span>
<a href="javascript:;" ng-bind="item.name" ng-if="assortment.type!='user'"></a>
<a href="javascript:;" ng-bind="::item|pxUserName" ng-if="assortment.type=='user'"></a>
</li>
</ul>
</p>迷茫2017-05-15 16:57:23
Letakkan satu di sekitar $scope.vm.isOpen=isOpen;
$timeout(function(){
$scope.vm.isOpen=isOpen;
})Sila lihat