- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
最近一个项目中引用了 flexible.js,发现了一个问题:我需要在屏幕正中央显示一个提示窗,于是使用了 position: fixed 定位,结果发现提示窗并未出现在窗口正中央,而是网页正中央,而且会随着网页滚动。
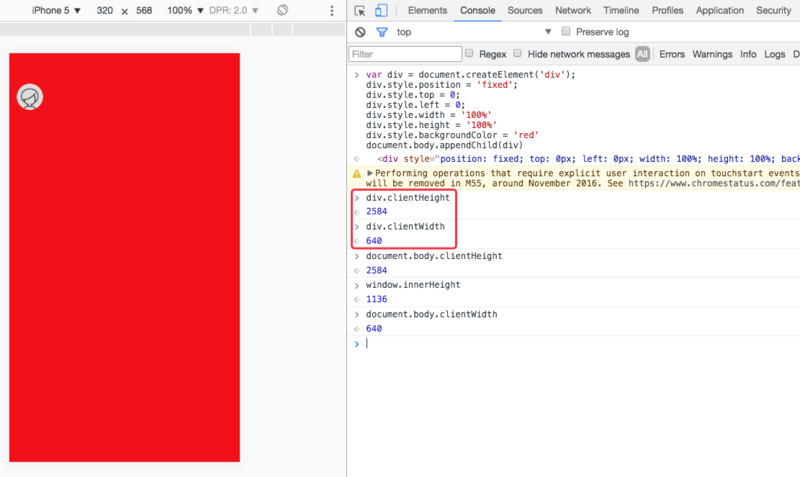
于是我进行了测试,截图如下:发现确实 fixed 定位的元素尺寸都是按照 body 来的,请问有遇到类似问题的吗?这是什么原因导致的呢?