- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
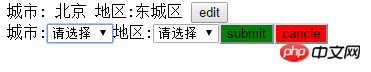
想实现这样一个功能:
点击页面的编辑按钮 ,页面的数据变成可编辑状态,编辑之后点击确定,编辑的数据展示在页面上Jika saya menggunakan Angular untuk melaksanakannya, idea semasa saya adalah untuk mengklik butang edit dan menggantikan bahagian data yang dipaparkan dengan templat boleh diedit melalui arahan Selepas mengedit, klik OK dan kemudian tukar templat saya tidak tahu ini mungkin

Beginilah cara menukar antara dua templat Adakah mungkin untuk mencapainya tanpa penghalaan?
ringa_lee2017-05-15 16:57:03
Biar saya berikan anda contoh mudah:
var demo = angular.module('demo', []);
demo.directive('demoDir', function(){
return {
restrict: 'A',
scope: {},
link: function($scope, element){
$scope.city = {};
$scope.edit = function(){
$scope.isEditing = true;
};
$scope.confirm = function(){
$scope.isEditing = false;
};
},
template: '<p ng-if="!isEditing">城市: {{ city.name }} <button ng-click="edit()">编辑</button></p><p ng-if="isEditing"><input ng-model="city.name"/><button ng-click="confirm()">确定</button></p>'
};
});plunker
滿天的星座2017-05-15 16:57:03
Malah, kaedah ini boleh menukar nilai pembolehubah bendera apabila butang diklik, dan kemudian memaparkan kawasan berbeza mengikut nilai pembolehubah