- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
<p ng-app="" ng-controller="personController"> <!--控制器 --> <!---->
<p>姓:<input type="text" ng-model="person.firstName"></p>
<p>名:<input type="text" ng-model="person.lastName"></p>
<p>{{fullName()}}</p>
</p>
<script>
function personController($scope){
$scope.person={
firstName:"DOJ",
lastName:"Lil",
};
$scope.fullName=function(){
return $scope.person.firstName + $scope.person.lastName;
}
}
</script>
Ini adalah kod saya. Ia tidak boleh dipaparkan dalam versi 1.2.9. Adakah sesiapa tahu di mana masalahnya. Saya baru mula belajar dan saya tidak faham banyak saya harap anda boleh memaafkan saya
ringa_lee2017-05-15 16:56:22
Mengenai soalan anda, saya rasa ia adalah disebabkan oleh kemas kini versi, kerana AngularJS versi yang berbeza akan mempunyai beberapa perbezaan masih terdapat banyak perbezaan antara versi di bawah 1.2.x dan versi di atas 1.2.x.
Cara penulisan anda juga tidak teratur, saya cadangkan anda mulakan dengan cara penulisan yang standard, supaya anda boleh bermula dengan lebih cepat dan mengelakkan perkara yang tidak perlu Bug.
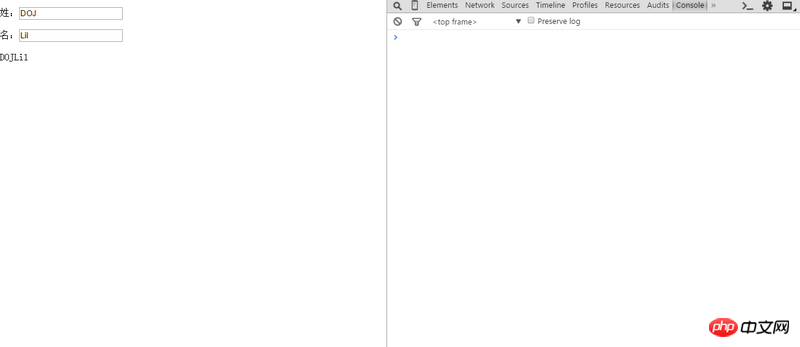
Hasil penggunaan versi 1.2.x adalah seperti berikut:

Tiada ralat dilaporkan.
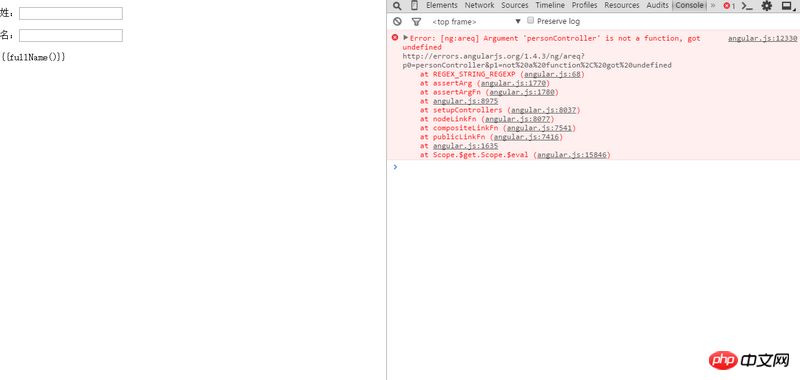
Hasil penggunaan versi 1.4.x adalah seperti berikut:

Ralat lapor, Error: [ng:areq] Argument 'personController' is not a function, got undefined
Penjelasan Angular Pengawal ini tidak ditemui, jadi anda perlu menggunakan tulisan standard.
1. Demo penulisan am
2. Demo penulisan standard
Nota: Versi AngularJS yang digunakan ialah 1.2.1
Memandangkan rangkaian anda tidak begitu baik, saya memotong kod kedua-dua demo untuk anda lihat
1. Penulisan umum: 
2. Kaedah penulisan standard (hanya bahagian penting sahaja yang dipotong): 
迷茫2017-05-15 16:56:22
Selepas versi 1.3, saya nampaknya tidak ingat bahawa pengawal global tidak lagi sah Sekarang saya perlu menentukan modul