- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

Seperti yang ditunjukkan dalam rajah, maklumat serantau yang diperoleh oleh ajax
Data yang diikat oleh ng-modal tidak dapat dipaparkan dengan betul.
Pertimbangan kendiri semasa ialah pengikatan data $scope.city berlaku sebelum mengeluarkan senarai pilihan Bagaimana untuk mengaktifkan paparan?
KEMASKINI: Tambahkan pada soalan Kod saya seperti ini
<select name="" id="province" ng-model="group.province.id" ng-change="getCity()">
<option value="">请选择</option>
<option value="{{pr.id}}" ng-repeat="pr in prs">{{pr.name}}</option>
</select>
<select name="" id="city" ng-model="group.city.id" ng-change="getDistrict()">
<option value="">请选择</option>
<option value="{{city.id}}" ng-repeat="city in citys">{{city.name}}</option>
</select>
<select name="" id="district" ng-model="group.district.id" ng-change="getCircle()">
<option value="">请选择</option>
<option value="{{district.id}}" ng-repeat="district in districts">{{district.name}}</option>
</select>
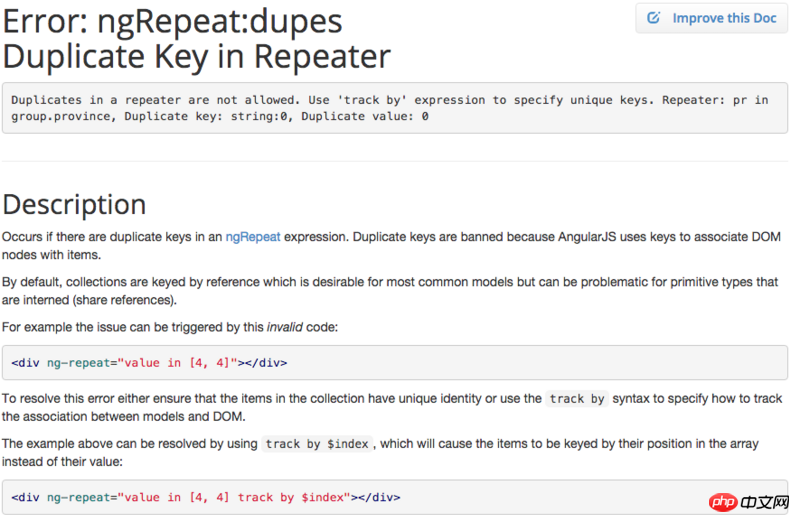
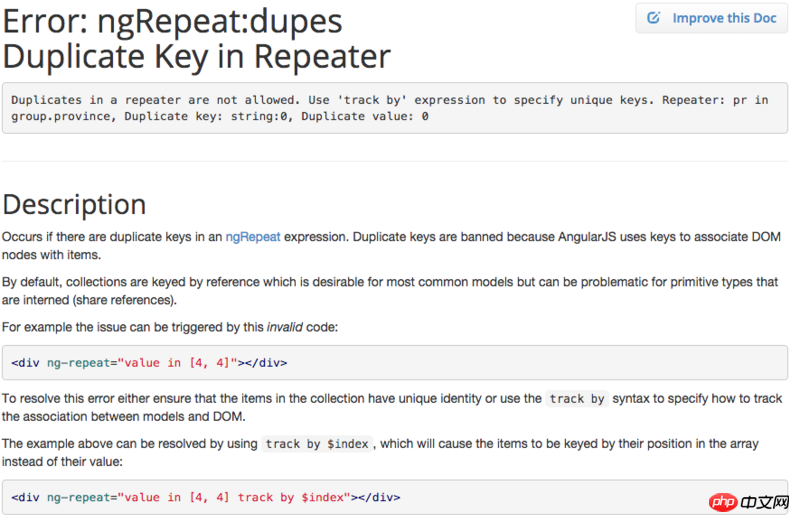
Saya mencuba kaedah anda untuk terus menggunakan objek ulangan pilihan sebagai objek model-ng Nampaknya ia tidak berfungsi dan ralat akan dilaporkan

黄舟2017-05-15 16:56:20
Maklumat yang anda berikan tidak cukup spesifik, tetapi saya rasa inilah sebabnya:
Dalam pengawal:
$scope.city = {};
Dalam pandangan:
<input ng-model="city.data" />
<li ng-repeat="c in city.data">...</li>
Model mesti diikat dengan atribut bandar
迷茫2017-05-15 16:56:20
1. Proses data yang anda mahu gunakan pada penghalaan resolve.
2. Gunakan $scope.$watch(expression) pada pengawal untuk memantau model data yang anda ingin paparkan Apabila data ditarik dari alat kawalan jauh, ia boleh dikemas kini dalam masa nyata ( Kaedah ini tidak disyorkan, gunakan <🎜 pada bahagian. pengawal >Ia sangat teruk$scope.$watch()).
高洛峰2017-05-15 16:56:20
Untuk menambah soalan, kod saya adalah seperti ini
<select name="" id="province" ng-model="group.province.id" ng-change="getCity()">
<option value="">请选择</option>
<option value="{{pr.id}}" ng-repeat="pr in prs">{{pr.name}}</option>
</select>
<select name="" id="city" ng-model="group.city.id" ng-change="getDistrict()">
<option value="">请选择</option>
<option value="{{city.id}}" ng-repeat="city in citys">{{city.name}}</option>
</select>
<select name="" id="district" ng-model="group.district.id" ng-change="getCircle()">
<option value="">请选择</option>
<option value="{{district.id}}" ng-repeat="district in districts">{{district.name}}</option>
</select>
Saya mencuba kaedah anda untuk terus menggunakan objek ulangan pilihan sebagai objek model-ng Nampaknya ia tidak berfungsi dan ralat akan dilaporkan

@emj365