- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

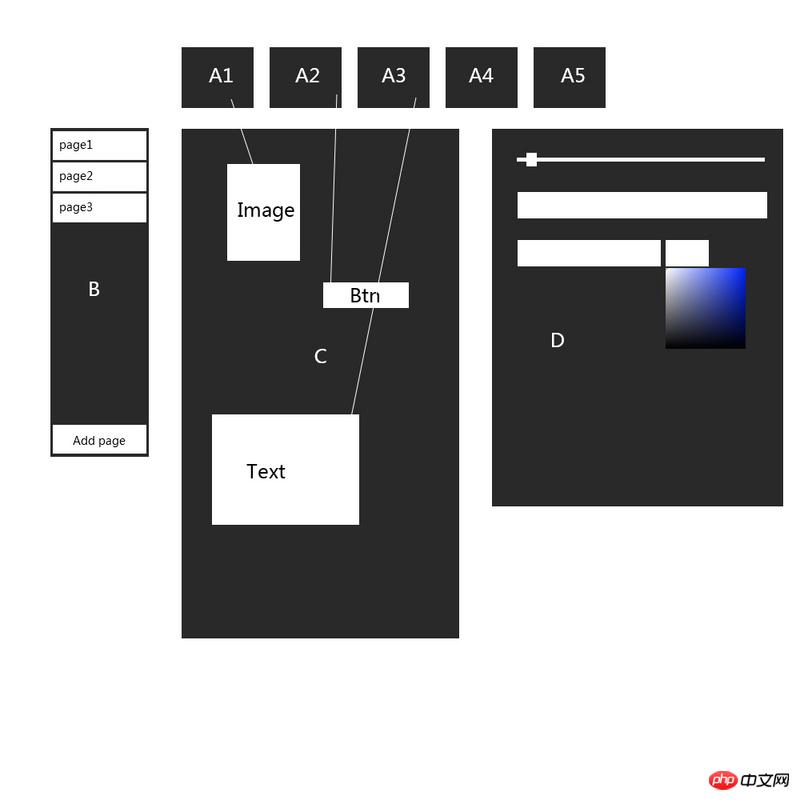
Apl ini diterangkan seperti berikut:
1. Kawasan C dibahagikan kepada berbilang halaman dan anda boleh bertukar ke atas dan ke bawah antara halaman
2. Ax ialah kawalan yang boleh diseret ke kawasan C untuk menjana elemen yang sepadan, seperti gambar, butang dan teks
3. Imej, butang dan teks yang dijana boleh diseret dalam julat C untuk menukar kedudukannya
4. Klik gambar, butang dan teks yang dijana di sebelah kanan untuk menjana panel kawalan yang unik untuk setiap elemen, iaitu kawasan D. Terdapat banyak pengawal kecil di kawasan D yang boleh dikendalikan untuk mengubah suai saiz dan ketelusan elemen . Animasi, padding, penyuntingan teks, muat naik imej dan sebagainya.
5. B digunakan untuk menambah, menukar, memadam, mengubah suai nama, dsb.
Apa yang saya ingin tanya ialah, bagaimana untuk melengkapkan fungsi ini di bawah premis bahawa keseluruhan laman web dibina dalam Angular? Bolehkah Angular mengendalikan begitu banyak interaksi UI? Atau ada penyelesaian? Selepas memahami arahan Angular, jika interaksi ini dirangkumkan dalam arahan, ia berasa sangat tidak fleksibel. Harap dapat nasihat.
習慣沉默2017-05-15 16:55:09
Saya juga telah membaca sedikit baru-baru ini. Bukankah angularjs tidak sesuai untuk operasi DOM yang kerap?
淡淡烟草味2017-05-15 16:55:09
Rasanya hampir sama dengan yang mencolok
yang ketara ialah sudut bercampur dengan tindak balas
仅有的幸福2017-05-15 16:55:09
Inilah yang dilakukan oleh penghala ui sudut.
Ini ialah modul pemalam sudut Senario utama yang boleh digunakan ialah 多层级页面 atau 单页面-多视图.
给我你的怀抱2017-05-15 16:55:09
Masalah ini kelihatan rumit, tetapi sebenarnya, selagi terdapat abstraksi model data bahagian hadapan yang lebih baik, banyak masalah boleh dipermudahkan:
Pertama, anda boleh mengabstrak Perkhidmatan untuk menyimpan komponen yang pengguna seret ke dalam kawasan C, di manakah kedudukan komponen ini dan bagaimana ia dikonfigurasikan. Ia mungkin kelihatan seperti ini:
js[{ type: 'Image', position: { top: 12, right: 12 }, config: { height: 100, width: 200 } }, ...]
Kawasan D memuatkan arahan yang berbeza mengikut jenis yang dipilih dalam kawasan C dan memaparkan mengikut konfigurasi yang dipilih.
Memandangkan saya tidak tahu jenis perubahan pemaparan yang akan disebabkan oleh pengubahsuaian halaman di kawasan B, saya tidak dapat memberikan sebarang cadangan tentang model, tetapi idea umum adalah sama.
Malah, anda disyorkan untuk menggunakan reaksi untuk melakukan perkara seperti ini. Interaksi pengguna seperti ini akan membawa kepada banyak pengubahsuaian data dan menyebabkan perubahan. . . React sebenarnya direka untuk mengendalikan senario seperti ini.