- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Kod js adalah seperti berikut:
$scope.uploadInfo = $sce.trustAsHtml('上传成功!<a ng-click="'+
"quitTo('customer')"+
'">点击</a>跳转到客户列表界面');
//$scope.$apply();
Kod html adalah seperti berikut:
<p class="modal-content">
<p class="modal-body" ng-bind-html="uploadInfo">
</p>
</p>
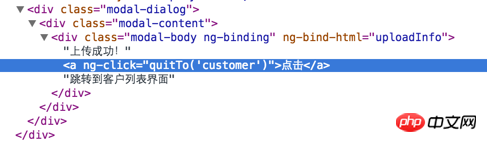
Struktur DOM yang dilihat dalam penyemak imbas adalah seperti berikut: 

Tiada respons apabila mengklik pautan teks dalam gambar saya menetapkan titik putus dalam fungsi "quitTo()" dan mendapati ia tidak dilaksanakan.
Bagaimanakah saya boleh membuat kerja ini? Saya mencuba $scope.$apply() dan juga mencuba $compile(), tetapi ia tidak berjaya.
世界只因有你2017-05-15 16:54:04
Walaupun saya menyelesaikan masalah ini sendiri, saya rasa saya tidak memahaminya dengan baik. Gunakan
var uploadInfo = '上传成功!<a ng-click="'+
"quitTo('customer')"+
'">点击</a>跳转到客户列表界面';
var ele = $compile(uploadInfo)($scope);
angular.element('.modal-body').append(ele);
Tidak Berguna ng-bind-html dan $sce.trustAsHtml().
怪我咯2017-05-15 16:54:04
Kompil diperlukan untuk sebarang arahan berkuat kuasa Angular akan melakukan ini untuk anda apabila apl dimulakan, bagaimanapun, HTML yang anda masukkan belum melalui langkah penyusunan, jadi anda boleh menyusunnya secara manual dan menulis arahan itu sendiri sebelum ini. . , saya telah menghadapi situasi yang sama semasa memasukkan elemen secara dinamik, sila teruskan berkomunikasi.