- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
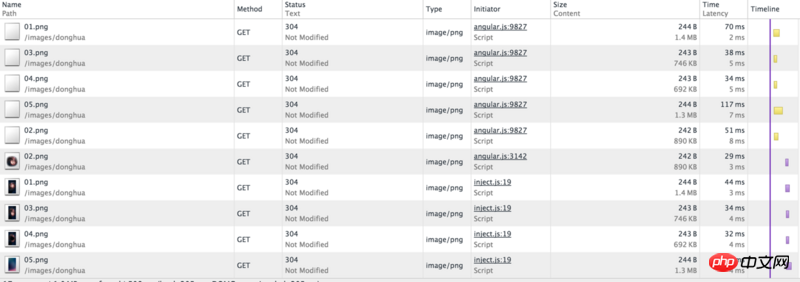
Panggilan khusus adalah seperti berikut Kelima-lima gambar itu semuanya diperoleh melalui ajax terlebih dahulu, tetapi kemudiannya diperoleh dari jauh semula: 
Yang betul sepatutnya seperti ini (dengan "dari cache", masa 0ms): 
Kod panggilan untuk lima gambar dari 01 hingga 05 adalah seperti berikut (gambar pertama cuba ditukar kepada kaedah lain, tetapi ia masih sama):
var req = {
method: 'GET',
url: '/images/donghua/01.png',
headers: {
'Accept':'image/png',
'Content-Type': 'image/png'
}
}
$http(req).success(..someFunction..);
$http.get('/images/donghua/03.png').success(..someFunction..);
$http.get('/images/donghua/04.png').success(..someFunction..);
$http.get('/images/donghua/05.png').success(..someFunction..);
$http.get('/images/donghua/02.png').success(..someFunction..);
Pelayan nodejs ditulis seperti ini:
var express = require('express');
var app = express();
//var fs = require('fs');
app.get('/', function(req, res){
// fs.readFile('index.html', 'utf-8', function(err,data){
res.sendFile('index.html',{root:__dirname});
// });
});
app.get('/images/donghua/:img', function(req, res){
console.log(__dirname + '/images/donghua/' + req.params.img);
res.sendFile(req.params.img, {
root : __dirname + '/images/donghua/'
});
});
app.get('/angular/:ajs',function(req, res){
res.sendFile(req.params.ajs, {
root : __dirname + '/angular-1.3.14/'
});
})
app.listen(8080);
http://stackoverflow.com/questions/26073183/read-remote-file-and-output-to-browser-work-with-text-and-html-dont-work-wit/26075653#26075653
Saya tidak tahu sama ada soalan pada stackoverflow ini ada kaitan dengan perkara yang saya temui...
为情所困2017-05-15 16:53:10
Apabila diletakkan dalam img src, ia akan diambil mengikut alamat imej, dan pramuat sebelumnya tidak akan berfungsi
Jika anda ingin melaksanakan pramuat, anda boleh pramuat imej dan menukarnya kepada base64 dan meletakkannya dalam src
Saya tidak tahu sama ada saya memahami soalan anda dengan betul
迷茫2017-05-15 16:53:10
Permintaan anda harus menambah parameter caching, lalai tidak dicache:
$http.get(imgUrl, {cache : true})
.success(function(data, state, header, config) {
})
.error(function(data, state, header, config) {
console.log("load error!");
});Tambah cache : true untuk memberitahu permintaan sudut kepada cache kepada $http cache