- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Konfigurasi definisi penghalaan adalah seperti berikut:
app.config(['$routeProvider',function($routeProvider) //路由配置
{
$routeProvider.when('/tickets', {
templateUrl: 'tickets_list.jsp',
controller: 'ticketDetailController',
resolve:{
data:function($http) {
return $http.get('ticket.action?method:projectTickets');
}
}
})
}]);
Kemudian tetapkan nilai dalam pengawal:
app.controller('ticketDetailController', function($scope,data) {
$scope.data=data.data;
}
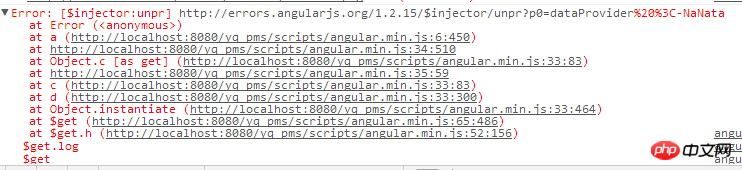
Saya menggunakan Chrome untuk menjejaki pelaksanaan, dan tiada masalah sehingga penyataan tugasan Walau bagaimanapun, selepas pengawal dibuat, ralat akan dilaporkan 
$scope.data kemudiannya terikat data ke halaman tickets_list.jsp dan dipaparkan dengan ng-repeat.
Tidak tahu mengapa ralat ini? Terima kasih atas jawapan anda~
为情所困2017-05-15 16:53:00
Menemui jawapan pada stackoverflow.
Alamat terperinci
Oleh kerana pengawal telah diisytiharkan dalam konfigurasi, tidak perlu menggunakan ng-controller untuk mengisytiharkannya dalam halaman jsp. Padamkan sahaja arahan itu. Harap ini membantu orang lain.
淡淡烟草味2017-05-15 16:53:00
resolve: {
data: function ($http) {
return $http.get('ticket.action?method=projectTickets').then(function (data) {
return data;
}, function () {
return {};
});
}
}
http://stackoverflow.com/questions/17742787/angularjs-resolve-in-routeprovider-detecting-success-failure