- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Selepas menambah transclude, kandungan dalam templat harus dikosongkan, tetapi gambar asal masih ada setiap kali selepas mengemas kini data Adakah terdapat sesuatu yang salah dengannya?
arahan
myApp.directive('sankeyChart', function($window){
return{
restrict:'EA',
transclude: true, //加了transclue
template:"<svg width='1200' height='600'></svg>",
scope:{chartData:'=chartData'},
link: function(scope, elem, attrs){
scope.$watch('chartData', function(nv){
var dataToPlot=nv;
var d3 = $window.d3;
、、、、下面都是d3的代码、、、、、、、
Arahan panggilan
<p sankey-chart chart-data="sankeyData" ng-if="sankeyData" class="myCharts"></p>
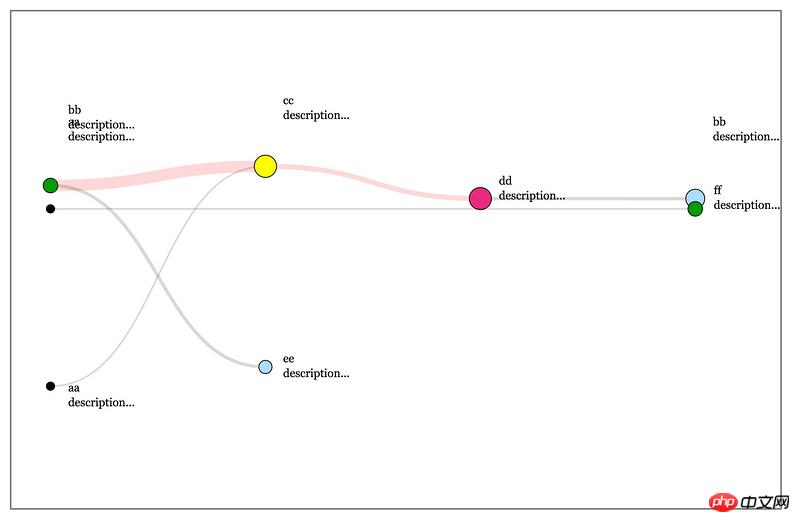
Seperti yang ditunjukkan di bawah: 
高洛峰2017-05-15 16:52:46
Padam, saya dapati masalah Transclude tidak boleh memadam kandungan svg yang dijana oleh d3 Saya menambah kod secara manual untuk mengosongkan kandungan svg sebelum menulis kod d3 - selesai.
svg.selectAll('*').remove();