- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
RT:
Tulis arahan sudut anda sendiri:
compile:function(tElement,tAttrs,linker){
return function(scope,iEle,iAttrs,ctrl,linker){
}
}
Fungsi kompilasi mempunyai tiga parameter (tElement, tAttrs, linker),
Fungsi pautan mempunyai lima parameter (skop, iElement, iAttrs, ctrl, penyambung)
Dalam keadaan apakah tElement dan iElement, tAttrs dan iAttrs akan berbeza?
Selepas banyak percubaan untuk membuat arahan, saya tidak menemui apa-apa perbezaan di antara mereka. Namun, saya membaca dalam buku bahawa ia akan berbeza dalam senario apa?
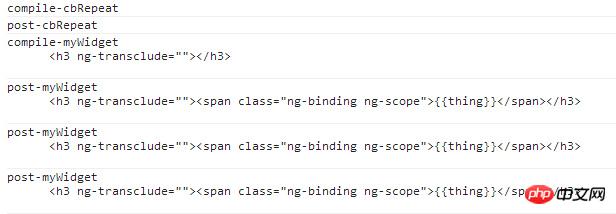
Selepas membaca artikel ini, susunan pelaksanaan tahapSatu tahap bersarangDua tahap bersarangTiga, menyusun dan memautkan dalam artikel hendaklah:
compile-levelOne, compile-levelTwo, compile-levelThree, iaitu, laksanakan semua compile dahulu, dan kemudian laksanakan fungsi pautan.
Tetapi susunan pelaksanaan dua arahan yang saya tulis sendiri tidak seperti ini Ia mula-mula melaksanakan penyusunan lapisan luar dan pautan lapisan luar, dan kemudian melaksanakan penyusunan lapisan dalam dan pautan lapisan dalam...
Moga dapat tunjuk ajar dari tuan, terima kasih~~~
<script type="text/ng-template" id="text.html">
<p>
<h3 ng-transclude></h3>
</p>
</script>
<p cb-repeat="thing in things">
<my-widget name="code_bunny"><span>{{thing}}</span></my-widget>
</p>
appModule.directive('cbRepeat',function(){
return {
restrict:'EAC',
transclude:'element',
compile:function(tEle,tAttrs,trans){
console.log('compile-cbRepeat');
return function(scope,iEle,iAttrs,ctrl,linker){
console.log('post-cbRepeat');
//scope.$new()创建一个作用域的子作用域
//console.log(scope.$new().$parent==scope);
var myLoop = iAttrs.cbRepeat,
match = myLoop.match(/\s*(.+)\s+in\s+(.*)\s*/),
indexString = match[1],
collectionString = match[2],
parentEle = iEle.parent(),
elements = [];
scope.$watchCollection(collectionString,function(collection){
if(elements.length>0){
for(var i= 0;i<elements.length;i++){
elements[i].el.remove();
elements[i].scope.$destroy();
}
elements = [];
}
for(var i=0;i<scope[collectionString].length;i++){
var newScope = scope.$new();
newScope[indexString] = scope[collectionString][i];
linker(newScope,function(clone){
parentEle.append(clone);
var element = {};
element.el = clone;
element.scope = newScope;
element.scope.$on('$destroy',function(){
console.log('被移除')
});
elements.push(element);
})
}
})
}
}
}
});
appModule.directive('myWidget',function(){
return {
restrict:'E',
templateUrl:'text.html',
replace:true,
transclude:true,
scope:true,
compile:function(tEle,tAttrs,trans){
console.log('compile-myWidget'+tEle.html());
return function(scope,iEle,iAttrs){
console.log('post-myWidget'+iEle.html())
}
}
}
});

Saya pening~~~ Saya mohon jawapan~~~ Terima kasih~~~
PHPz2017-05-15 16:52:00
Untuk perbezaan antara fungsi penyusunan dan pautan dalam arahan, disyorkan untuk membaca pengenalan artikel ini
http://www.ifeenan.com/angularjs/2014-09-04-[%E8%AF %91]NG %E6%8C%87%E4%BB%A4%E4%B8%AD%E7%9A%84kompil%E4%B8%8Elink%E5%87%BD%E6%95%B0%E8%A7 %A3%E6 %9E%90/
習慣沉默2017-05-15 16:52:00
Saya membaca artikel itu dan jawapan anda, saya rasa ia disebabkan oleh perbezaan pemahaman Dalam artikel asal, ia bermaksud untuk melaksanakan penyusunan levelOne - levelThree dalam susunan bersarang dahulu, dan kemudian melaksanakannya dalam bersarang. pesanan. tahapSatu - pra-pautan tahapTiga. Tetapi dalam contoh anda, tiada atribut pautan, tiada prapautan, dan tiada pautan pasca, ia hanyalah kompilasi mudah. Jadi keluarkan hasilnya seperti yang ditunjukkan dalam rajah anda. Anda boleh melihat dengan lebih dekat perbezaan antara kod dalam artikel itu dan anda.