- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya sedang berlatih menggunakan Angular baru-baru ini dan menghadapi masalah apabila melaksanakan $http untuk membaca dan menulis dokumen JSON tempatan.
Kandungan dokumen JSON berjaya dibaca menggunakan kaedah GET; Tetapi apabila menggunakan POST untuk memasukkan buku baru JSON tempatan, ralat berikut berlaku dalam terminal Chrome:
Failed to load resource: the server responded with a status of 404 (Not Found)
var bookLibraryApp = angular.module('bookLibraryApp', ['ngRoute']);
bookLibraryApp.controller('BookLibraryController', function($scope, $http){
$http.get('api/books.json').success(function(data){
$scope.books = data;
}).error(function(){
alert("an unexpected error ocurred!");
});
$scope.addBook = function(){
var newBook = {
isbn: $scope.newBook.isbn,
title: $scope.newBook.title,
year: $scope.newBook.year
};
$http.post('api/books.json', newBook).success(function(){
$scope.msg = 'Data saved';
}).error(function(data) {
alert("failure message:" + JSON.stringify({data:data}));
});
}
});
ialah:
<p class="container">
<h2>Create a Book here</h2>
<p class="createBookInfo">
<p>ISBN: <input type="text" ng-model="newBook.isbn"/></p>
<p>Title: <input type="text" ng-model="newBook.title" /></p>
<p>Year: <input type="number" ng-model="newBook.year" /></p>
</p>
<br />
<button ng-click="addBook()">Insert this book</button>
<p>{{msg}}</p>
</p>
Saya harap seseorang boleh membantu saya mencari ralat, terima kasih!
淡淡烟草味2017-05-15 16:51:59
Saya mendapat bantuan daripada IRC di laman web rasmi Angular Jawapannya (terjemahan) kira-kira seperti berikut:
file:///ialah pelayan teks tempatan mudah yang boleh melaksanakan perkhidmatan$http.get(), tetapi untuk melaksanakan perkhidmatanPOST,PUT,DELETE, pelayan rangkaian sebenar diperlukan. Jika anda bercakap berbilang bahasa, terdapat banyak pilihan, berdasarkanPHP,Rail,Ruby,Javadan sebagainya.
Sudah tentu, anda boleh memilih penyelesaian JS penuh Contohnya, saya menggunakanMEANsekarang.
Baiklah, kini persoalannya datang, mari kita bincangkan di mana teknologi itu lebih kuat…………
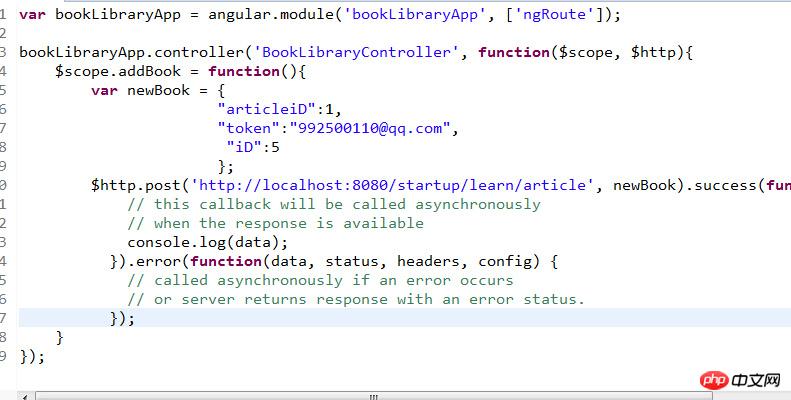
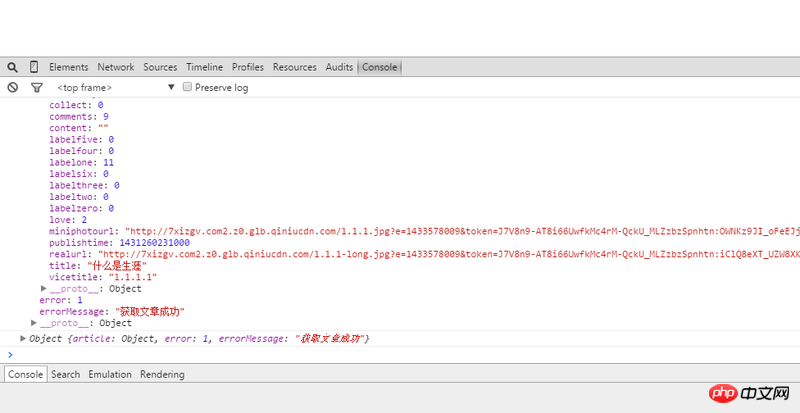
滿天的星座2017-05-15 16:51:59


Saya memindahkan kaedah pos json di atas dan hasilnya dikembalikan dengan betul