- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Saya mahu menggunakan angularjs dan my97datepicker untuk membuat sesuatu, saya menulis arahan untuk menyegerakkan nilai ke skop selepas mengklik untuk memilih masa. Penerangannya agak mengelirukan, lihat kod utama:
javascriptvar datepicker=angular.module("datepicker",[]); datepicker.controller("datepickerCtrl",function($scope){ $scope.date="2014-10-14"; }); datepicker.directive("datePicker",function(){ return { restrict:"A", link:function(scope,element,attr){ element.bind("click",function(){ window.WdatePicker(); }); //问题在这里,无法取到变化的值,而且加上这个,连初始的值都无法显示出来。 scope.$watch(attr.value,function(newVal){ scope.date=newVal; }); } }; });
Alamat dalam talian: http://jsfiddle.sinaapp.com/4zz6nvadg/embedded。初学angularjs,每次写directive都是卡在$watch这里。
PHP中文网2017-05-15 16:51:37
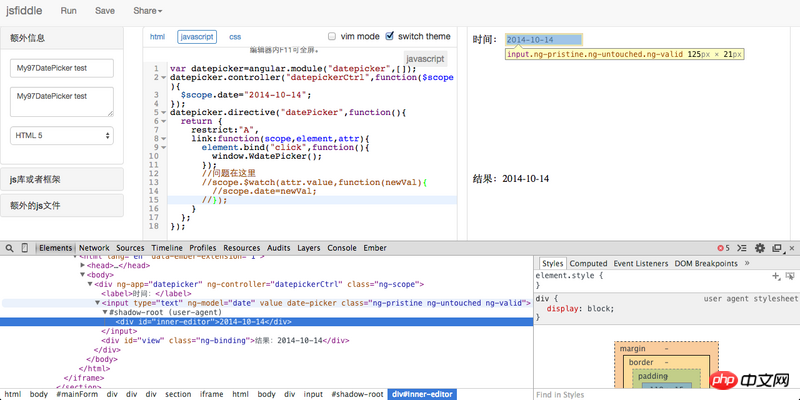
Saya tidak tahu cara menyelesaikannya, kerana saya tidak pernah menggunakan pemalam yang anda gunakan, dan saya tidak mempunyai masa untuk mengkajinya sekarang. Tetapi saya boleh memberitahu anda di mana masalahnya, dan anda boleh cuba mencari penyelesaian sendiri. Lihat tangkapan skrin dahulu:

$watch kod berkaitan terlebih dahulu untuk memastikan pemalam dijalankan dengan betul2014-10-14 muncul dalam DOM? $watch, anda sedang memantau attr.value Walau bagaimanapun, mengikut tangkapan skrin, anda boleh mendapati bahawa tarikh yang ditetapkan oleh pemalam tidak disimpan di sini sama sekali bagaimanapun input[value]
input[value] Oleh itu, semua $watch menjadi tidak sah selepas menambah bahagian model. $watch
model
kaedah khusus itu sendiri Dokumentasi atau kod sumber pemalam. input[value]
$watch
var datepicker=angular.module("datepicker",[]);
datepicker.controller("datepickerCtrl",function($scope){
$scope.date="2014-10-14";
});
datepicker.directive("datePicker",function(){
return {
restrict:"A",
link:function(scope, element, attr){
element.bind("click", function () {
window.WdatePicker({
onpicked: function () {
scope.$apply(scope.date = this.value);
}
});
});
}
};
});
$watchDemo: http://jsfiddle.sinaapp.com/4zz6n9usy
Jika anda ingin menggunakan
, anda boleh menulisnya seperti ini:
var datepicker=angular.module("datepicker",[]);
datepicker.controller("datepickerCtrl",function($scope){
$scope.date="2014-10-14";
});
datepicker.directive("datePicker",function(){
return {
restrict:"A",
link:function(scope, element, attr){
element.bind("click", function () {
window.WdatePicker({
onpicked: function () { scope.$digest(); }
});
});
scope.$watch(
function () { return element[0].value },
function (newValue) { scope.date = newValue; }
);
}
};
});
$watchDemo: http://jsfiddle.sinaapp.com/4zz6n9t9q
Perhatikan bahawa parameter pertama di sini tidak boleh terus
, kerana nilai ini ialah rentetan primitif, bukan objek yang dikapsulkan dengan sudut, jadi anda perlu menggunakan fungsi pengambil untuk mendapatkannya secara eksplisit, jika tidak, anda tidak boleh mendapatkan ia daripada.
element[0].valueDan anda mesti bergantung pada fungsi panggil balik pemalam untuk melakukan ini
tidak akan dikemas kini secara automatik. Ia boleh dilihat bahawa contoh pertama adalah lebih mudah dan mempunyai prestasi yang lebih baik. scope.$digest()
PHPz2017-05-15 16:51:37
Saya tidak tahu mengapa ia digunakan dengan cara ini di sini anda perlu menjelaskan konsep dan skop adalah berbeza arahan. Terdapat tiga cara:
Menurut pemikiran anda, ia mungkin seperti berikut:
scope: {
value: '=value'
}
Tetapi walaupun pengikatan dilakukan, anda mesti faham bahawa perubahan nilai nilai elemen ini tidak dipantau oleh Angular secara lalai 这个绑定只是说要去绑定这个属性值对应的变量Sudah tentu, adalah mustahil untuk melihat perubahan nilai.
Malah, menggunakan ng-model dan ng-change sudah memadai.
Ia mungkin berakhir seperti ini:
<input ng-model="date" date-picker />
習慣沉默2017-05-15 16:51:37
Saya tidak menjumpai dokumentasi terperinci untuk pautan dan saya tidak pasti cara menggunakan attr, tetapi saya fikir anda boleh mencuba $watch the value of element.
Bagi dua orang di atas, skop dalam arahan ialah $scopenya, dan attr ialah parameter dalam pautan dan tidak perlu ditakrifkan secara berasingan.
某草草2017-05-15 16:51:37
Hello, poster, bagaimana untuk menyelesaikan masalah ini pada akhirnya Adakah nilai yang diperoleh oleh ng-model masih tidak ditentukan