- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
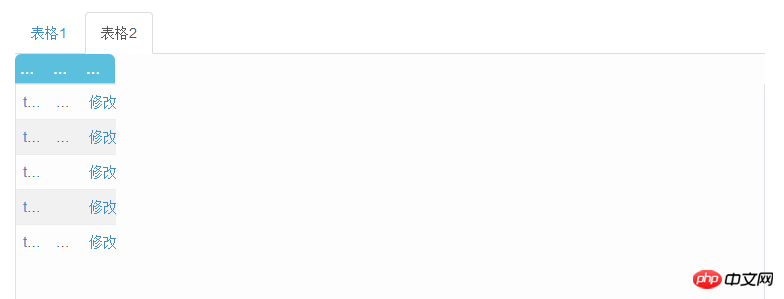
Menggunakan tabset ui-bootstrap dan ng-grid untuk mencipta kesan berikut.
Selepas tab ditukar kepada label kedua, grid yang dipaparkan secara lalai adalah seperti yang ditunjukkan di bawah Lebar yang dijana secara automatik hanya 100px, yang jelas salah (⊙o⊙)
.Sesiapa yang pernah menggunakan ng-grid mesti menghadapi masalah ini, sila berikan saya jawapannya! Gadis kecil itu tidak berdaya! Woohoo~~~~(>_<)~~~~

PHP中文网2017-05-15 16:51:22
Menyelesaikannya dengan helah
<ul class="nav nav-tabs">
<li ng-class="active">
<a ng-click="showGrid=true;active='active';active2=''">表格1</a>
</li>
<li ng-class="active2">
<a ng-click="showGrid=false;active='';active2='active'">表格2</a>
</li>
</ul>
<p ng-if="showGrid" class="gridStyle" ng-grid="gridOptions"></p>
<p ng-if="!showGrid" class="gridStyle" ng-grid="gridOptions2"></p>