- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

Adakah diperlukan membina projek angularjs untuk menggunakan webstrom untuk menggesa sintaks angularjs? Mengapa saya tidak mempunyai sebarang petua tatabahasa?..
滿天的星座2017-05-15 16:51:17
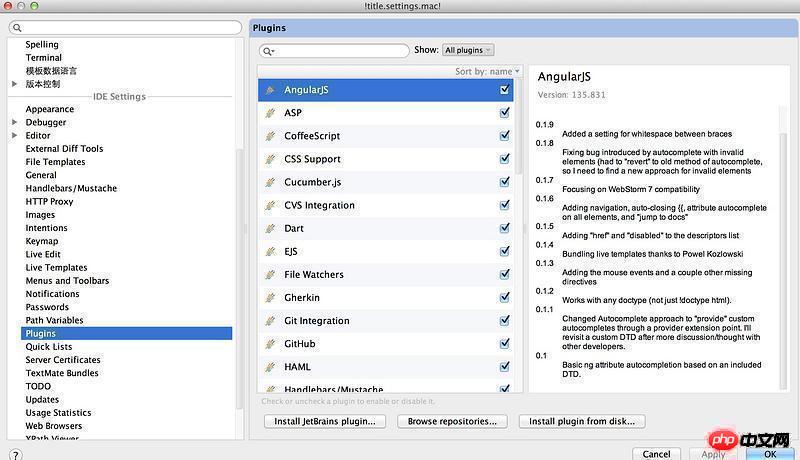
Jika anda telah menambahkan perpustakaan sudut sebelum ini, kemudian selepas membuka projek semasa, pergi ke tetapan: Bahasa & Rangka Kerja -> anda akan melihat perpustakaan sudut dan lain yang anda perlukan yang betul, buat pilihan yang betul Tandakan sahaja.
Jika anda belum menambah sudut sebelum ini, terdapat kaedah yang sangat mudah:
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.js"></script>
仅有的幸福2017-05-15 16:51:17
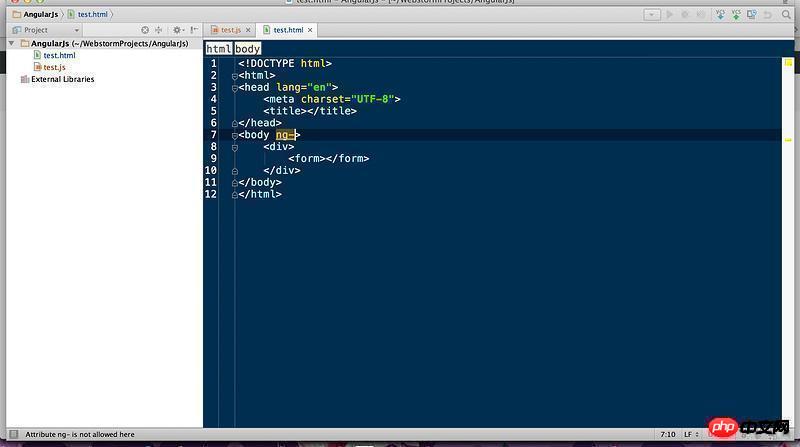
Tiada fail AngularJS js dalam projek anda, jadi tiada gesaan. Apabila WebStorm mendapati bahawa direktori projek anda mengandungi fail AngularJS js, akan terdapat gesaan ng-*.
PHP中文网2017-05-15 16:51:17
Anda mesti meletakkan fail angular.js di bawah projek semasa untuk mengaktifkan fungsi gesaan kod.
大家讲道理2017-05-15 16:51:17
Lihat jika gesaan sintaks dilumpuhkan saya dapat melihatnya dipaparkan seperti biasa. Versi webstorm saya ialah 8 dan os saya ialah win7, saya cadangkan anda google
PHP中文网2017-05-15 16:51:17
Anda boleh menyelesaikannya dengan menggunakan kaedah dalam gambar di bawah, webstorm versi 11.0.3