- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Seperti yang ditunjukkan dalam gambar: Ini adalah tangkapan skrin telefon bimbit 6s. Saya meletakkan dia dalam UIImageView dengan lebar = lebar skrin telefon bimbit dan ketinggian 210. Gambar ini diperoleh melalui pemuatan rangkaian. Di sini saya menggunakan SDWebImage. Sekarang saya mahu imej kelihatan lebih baik, idea saya adalah untuk memangkas imej ini. Masalahnya ialah permintaan rangkaian di sini adalah tidak segerak. Saya tidak tahu di mana untuk mengendalikannya.
Masalah utama saya ialah saya tidak tahu di mana hendak memangkas imej web yang dimuatkan berdasarkan SDWebImage selepas ia dimuatkan. 
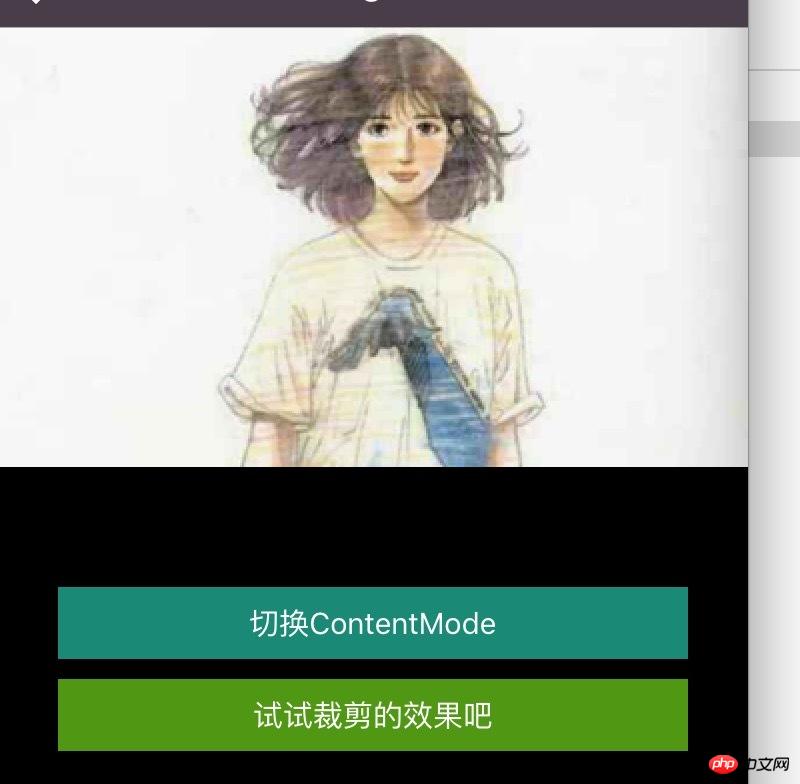
Saya mahu gambar dalam talian dipaparkan seperti berikut: Saya sudah mempunyai kod untuk bahagian pemangkasan. Saya tidak tahu di mana untuk mengubah suainya. 
淡淡烟草味2017-05-02 09:31:09
Gunakan pilihan muat turun SDWebImageAvoidAutoSetImage, klip di latar belakang selepas muat turun selesai, kemudian tetapkan imej dalam urutan utama dan panggil muat semula.
Anda boleh menulis kategori untuk UIImageView untuk memudahkan panggilan.
UIImageView *imageView;
__weak __typeof(&*imageView) weakImageView = imageView;
[imageView sd_setImageWithURL:url
placeholderImage:placeholder
options:SDWebImageAvoidAutoSetImage // 下载完成后不要自动设置image
completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) {
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_BACKGROUND, 0), ^{
image = [image croppedImage:...]; // 后台线程剪裁图片
dispatch_async(dispatch_get_main_queue(), ^{
__typeof(&*weakImageView) strongImageView = weakImageView;
if (strongImageView) {
strongImageView.image = image;
[strongImageView setNeedsLayout];
}
});
});
}];