- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
刚刚接触iOS开发所以在屏幕适配上面有一些迷惑之处.
举个栗子
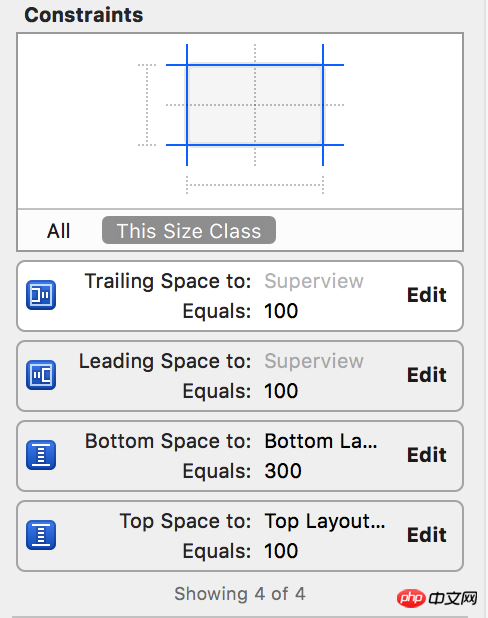
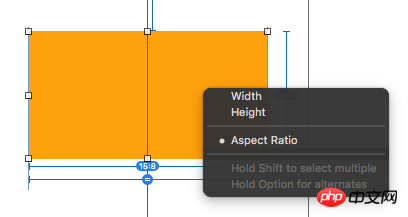
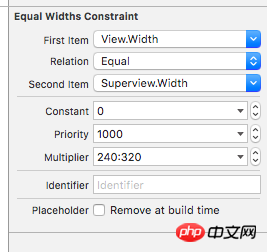
以下是我的约束条件
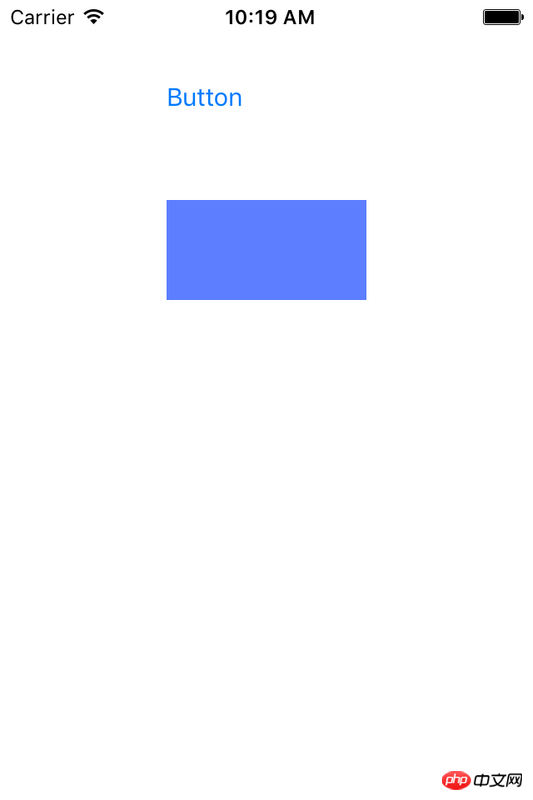
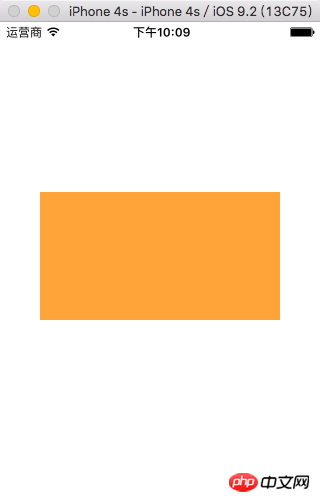
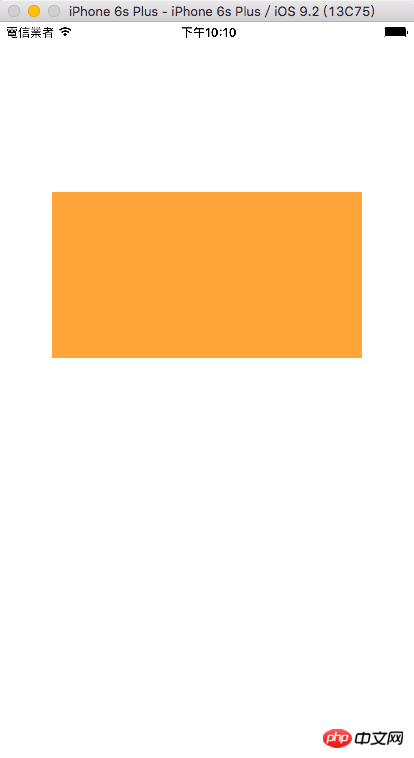
但是不同的机器上完全是不同的效果
4s

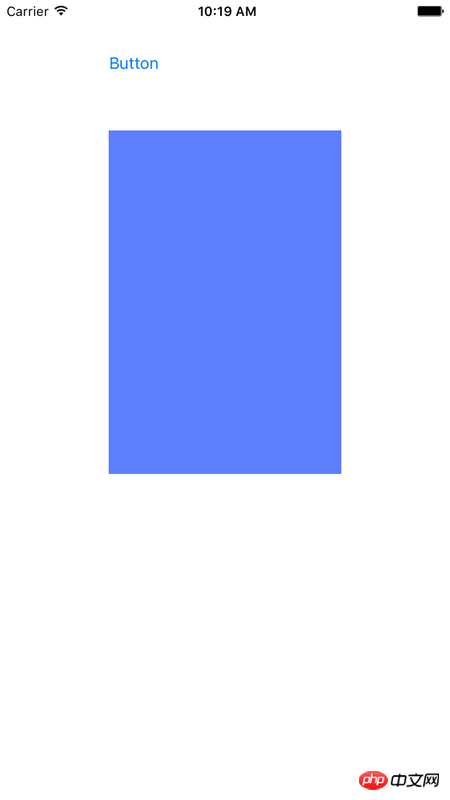
6sp

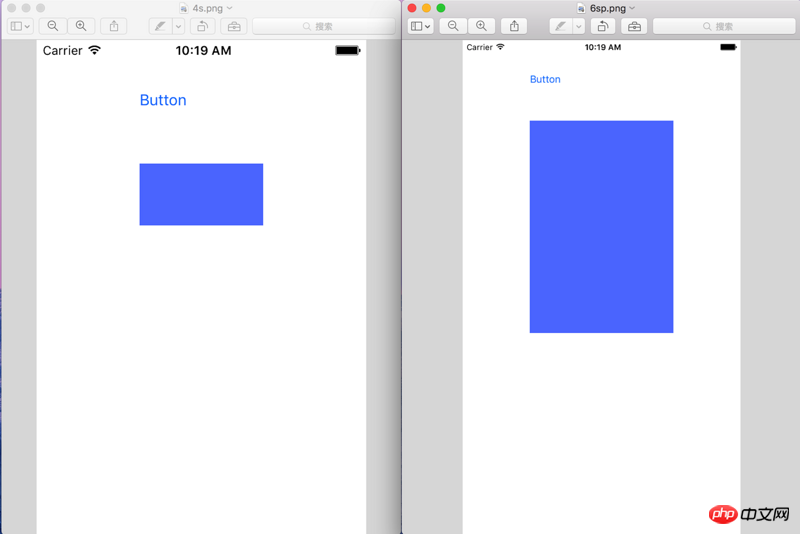
为了看起来更直观 ,实际上就是效果的差距甚远

所以请教大家,大家平时在屏幕适配方面都是采取什么解决方案.
像我上面提出的需求改用何种方法才可以实现
感谢一楼的热心回答,在此处补充一下
可能是我思考问题的角度除了问题,实际上我想达到的目的是,我在iPhone6P上写了这么一套布局.而这套布局在应用到iPhone4上的时候,显示的比例可以不同,但是大体效果应该一致.变相理解为 iPhone4是iPhone6P的缩小版,请问这种需求该如何实现呢?
習慣沉默2017-05-02 09:23:00
Semasa saya belajar pembangunan iOS sebelum ini, saya tidak begitu gembira dengan penggunaan AutoLayout malah saya fikir susun atur kod akan menjadi lebih mudah. Sehinggalah saya menemui Nisbah Aspek autoLayout barulah saya menyedari betapa bergunanya AutoLayout. Mengikut pemahaman peribadi saya, jika anda menggunakan nisbah aspek, anda boleh mengukur saiz pelbagai kawalan secara berkadar.

Mula-mula muat naik gambar rajah kekangan pada papan cerita. Saya hanya menentukan kekangan kedudukan dalam arah X pandangan dan kekangan kedudukan dalam arah Y. Walau bagaimanapun, adalah mustahil untuk menentukan saiz paparan dengan hanya dua kekangan. Jika anda menentukan jarak atas, bawah, kiri, dan kanan seperti lz, maka selagi skrin berubah, saiz paparan di sana akan diregangkan. Sebaliknya 4 yang lz minta pada akhirnya adalah versi tambah yang lebih kecil. Kemudian gunakan Asecpt Rotio. Seperti yang ditunjukkan dalam gambar.

Saya pasti nisbah antara lebar dan tinggi paparan ialah 15:8.
Seterusnya, pastikan nisbah antara lebar paparan dan lebar Paparan utama ialah pemalar.

Lebar viewController pada papan cerita ialah 320. Keseluruhan antara muka ialah kertas sampel iPhone 5/5s, tetapi satu perkara ialah lebar skrin iPhone 4/4s adalah sama dengan lebar skrin 5 /5s. Oleh itu, lebar paparan ditentukan oleh lebar skrin, kemudian saiz diperoleh, dan kemudian ketinggian pandangan diperoleh. Kemudian kita boleh membuat model yang berbeza, 4 hanyalah versi tambah yang lebih kecil, bukannya pelbagai regangan.
Gambar di atas lebih jelas.


Saya juga hanyalah pengguna iOS baharu yang baru mula menggunakan iOS. Saya berharap anda pergi lebih jauh dan lebih jauh di jalan pembangunan iOS.
習慣沉默2017-05-02 09:23:00
Mengikut peraturan yang anda tetapkan, ini boleh difahami secara ringkas sebagai:
1) 100 meter dari sebelah kiri skrin; 3) 100 meter dari tepi atas skrin; 4 ) 300 dari bahagian bawah skrin;
Adalah betul untuk memaparkannya dengan cara ini mengikut peraturan anda. Ketinggian skrin iPhone 6 Plus dan iPhone 4 adalah berbeza, jadi kesan paparan hendaklah berbeza mengikut peraturan yang anda tetapkan.
Saya rasa anda mungkin mahu membetulkan ketinggian Paparan anda Dalam kes ini, anda boleh mengalih keluar peraturan Ruang Bawah dan menambah peraturan yang menetapkan Ketinggian Paparan kepada ketinggian tetap.
滿天的星座2017-05-02 09:23:00
Tutorial reka letak auto yang sangat baik.
Tutorial Reka Letak Auto dalam iOS 9
Anda boleh memahami susun atur automatik mengikut tutorial di atas.
Jika anda seorang pemula, anda boleh bermula dengan bingkai dan 4s, serta menggunakan bingkai dan atribut lain untuk membiasakan diri anda dengan cara kawalan diletakkan pada kanvas.
黄舟2017-05-02 09:23:00
Kaedah yang dinyatakan di atas sangat bagus Anda boleh melihat reka letak skrin yang berbeza dalam pratonton dalam skrin pisah.