- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
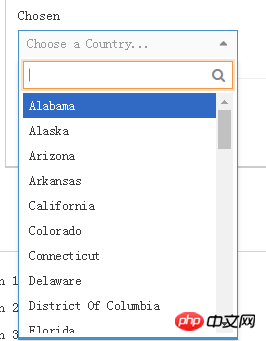
先看一下效果图::
第一张是下拉列表第一列是一个搜素框:
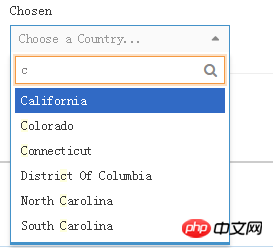
第二张图能看出是 时时触发的:
我想知道怎么实现的这个效果?
PHPz2017-04-18 10:31:44
Adakah anda merujuk kepada pelaksanaan bahagian hadapan atau belakang?
Halaman hadapan mempunyai pemalam yang sepadan
Halaman belakang hanya perlu melaksanakan antara muka
迷茫2017-04-18 10:31:44
Gunakan jQuery.autocomplete di bahagian hadapan untuk menetapkan panjang rentetan yang anda masukkan sebelum mula meminta data latar belakang, dsb. Menyusahkan untuk mengekod pada telefon mudah alih anda, cuma gunakan Baidu
Jom dapatkan kod!
Gunakan kepala taip bootstrap untuk melaksanakan
<script type="text/javascript"
src="/js/plugins/bootstrap3-typeahead.min.js"></script>Jadi anda perlu merujuk fail JS yang berkaitan pada halaman Jika anda tidak tahu di mana untuk memuat turunnya, anda boleh memuat turunnya dari Baidu Normal bootstrap mempunyainya
<input type="text" id="test">Saya hanya akan menulis apa sahaja yang saya mahu dalam kotak input, kerana ia bukan intinya
//自动补全
$("#test").typeahead({
minLength:3,//最小开始查询的字符个数
items:5,//下拉列表中最多显示的条数
source:function(query,process){//加载数据源
//我们使用ajax去查询
$.ajax({
dataType:"json",
type:"POST",
url:"写你自己的后台请求地址",
data:{keyword:query},
success:function(data){
//这个data就是一个json对象的数组{id:xx,username:xxxx}
if(data && data.length){
process(data);
//process就是交给我们获得数据之后用来调用的方法,这个方法执行了,下拉列表就出来了
}
}
});
},
//用来告诉typeahead怎么显示json对象中的内容
displayText:function(item){
return item.username
}
}).change(function(){
var current = $(this).typeahead("getActive");
if(current){
$("#test").val(current.id);
}
});Di atas ialah kod JS, ingat untuk meletakkannya di dalam <script type="text/javasctrip"></scrip>
黄舟2017-04-18 10:31:44
Pemalam kotak lungsur JQuery Chosen akan menyediakan fungsi carian ini.
Anda boleh lihat contoh di sini: https://harvesthq.github.io/c...
Jika kotak lungsur turun mempunyai jumlah data yang kecil, anda boleh memuatkannya dari bahagian belakang sekali gus dan mulakannya dalam pemalam. Jika jumlah data adalah besar, anda juga boleh mengikat peristiwa input dalam pemalam Setiap kali elemen dimasukkan, permintaan tak segerak dicetuskan untuk memuatkan elemen padanan pada bahagian belakang.