css - 移动端布局的问题

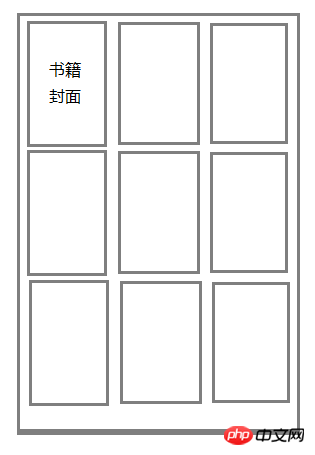
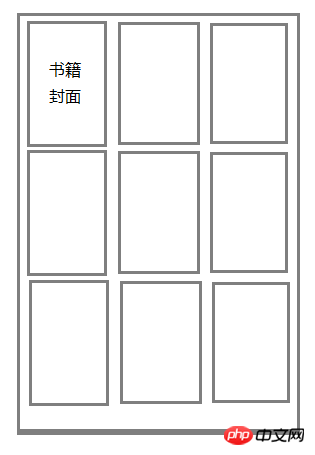
移动端要实现一行三个方块的布局,大小自适应,
1、里面的小方块(书籍封面)的width和height写死时, 如何实现这样的布局?
2、小方块(书籍封面)的width和height不写死时, 如何实现这样的布局,?
哪种方法实现比较简单?
Rumah > Soal Jawab > teks badan

移动端要实现一行三个方块的布局,大小自适应,
1、里面的小方块(书籍封面)的width和height写死时, 如何实现这样的布局?
2、小方块(书籍封面)的width和height不写死时, 如何实现这样的布局,?
哪种方法实现比较简单?
怪我咯2017-04-18 09:50:35
Jika anda rasa terlalu sukar untuk menulisnya, anda perlu mengira jarak antara jidar kiri dan kanan setiap penutup anda sepatutnya boleh mengiranya menggunakan calc dalam css
Jika anda tidak menulisnya sehingga mati, menggunakan display:flex sepatutnya menjadi yang paling mudah untuk dilaksanakan
高洛峰2017-04-18 09:50:35
Tulis perkataan sampai mati. . Adakah penyesuaian rem dianggap berkod keras?
Jika anda tidak mahu menulisnya, hanya gunakan flex yang dinyatakan di atas.
黄舟2017-04-18 09:50:35
Jika anda ingin menulisnya, letakkan bekas dengan lebar 33.3% di luar setiap buku Jika lebar di dalamnya tetap, gunakan margin:auto untuk menyimpan satu lapisan bekas, dan anda juga boleh menggunakan unit viewport~
Tiada Hard-coded, flex boleh dilaksanakan, dan peratusan lebar dan unit viewport juga boleh ditukar