- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
1.问题:android list 有虚拟按键的情况下,底部会被遮挡
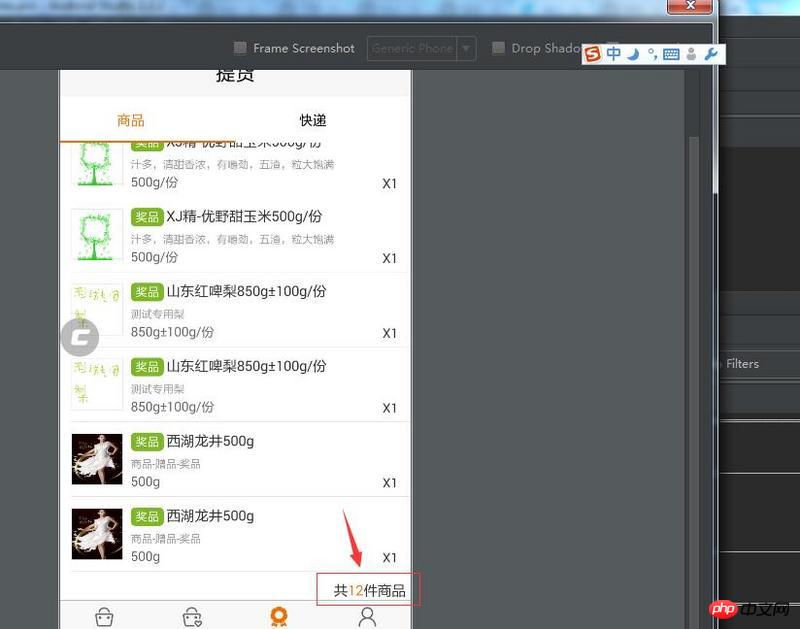
2.问题截图:
被遮挡:

正常:

3.list高度计算方法:
屏幕高度-状态栏高度-底部tab高度-提货标题高度-商品快递高度(100写死)
试着判断是否有虚拟按键的情况下 多减去虚拟按键的高度 也还是不行 会被遮挡
var tabHostHeight = 100.0;
//dp2px 转换
var self = this;
var navBarHeight=0;
var tabBarHeight=0;
require('@weex-module/utilmodel').dp2px(function (ret) {
var scale = env.scale;
var deviceWidth = env.deviceWidth / scale;
navBarHeight = (750.0 / deviceWidth)*ret;
tabBarHeight = (750.0 / deviceWidth)*ret;
},48);
//状态栏高度
require('@weex-module/utilmodel').getStatusHeight(function (ret) {
var scale = env.scale;
var deviceWidth = env.deviceWidth / scale;
this.pageHeight = env.deviceHeight * 750 / env.deviceWidth - navBarHeight - tabBarHeight - tabHostHeight-ret;
this.tableHeight = this.pageHeight;
});
大家讲道理2017-04-18 09:22:08
0.11.0, kaedah pergantungan kod sumber,
Saya juga mencuba kaedah berikut tetapi masih tidak berkesan.
Oleh kerana pemecahan telefon Android, penyesuaian skrin adalah sukar. Paparan antara muka yang disediakan oleh Weex perlu melepasi lebar dan tinggi bekas secara dinamik, tetapi lebar dan ketinggian yang dilalui kadangkala berubah, contohnya, ActionBar disembunyikan, dsb. Ini bermakna bekas Weex yang masuk juga mesti menjalani yang sepadan perubahan.
Untuk menyesuaikan diri dengan perubahan ini, Weex menyediakan antara muka WXSDKInstance.setSize(int width, int height) untuk menukar saiz bekas.
/**
@param lebar lebar bekas
@param ketinggian ketinggian bekas
*/
set kosong awamSaiz(int width, int height){};
PHP中文网2017-04-18 09:22:08
Dikira berdasarkan resolusi yang berbeza, ia boleh dibetulkan terus pada wxc-tabbar Okay
大家讲道理2017-04-18 09:22:08
Memandangkan kedudukan paparan serpihan dikawal oleh anda, maka terus isikan kedudukan yang anda inginkan Halaman vue hanya perlu diisi, dan kemudian gunakan serpihan anda untuk mengehoskan fail *.js anda
.