- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
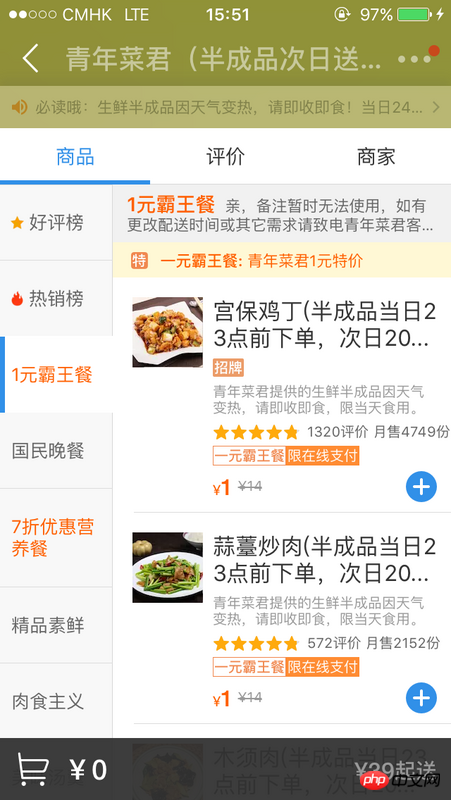
黄色部分的顶栏,下拉可以显示部分信息,上推的时候可以渐变消失,直到变成一个navigation controller的样式,同时ui的控件也会改变。
请问这个大概是如何实现的? 有思路就行。


怪我咯2017-04-17 17:57:38
Saya tidak melakukan bahagian ini, tetapi saya di sini untuk menunjuk-nunjuk.
Pertama sekali, terdapat dua NavigationBars, dan perubahan pudar yang anda lihat tidak sama. Selepas mengetahui asas ini, anda sepatutnya dapat memahami lebih banyak perkara dengan mudah. Hierarki Pandangan adalah seperti berikut:
<ParentViewController.View>
| <Container> //UIView
| | <SegmentView>
| | <ScrollView> //仅左右滑动(pagingEnabled)
| | | <ChildViewController1.View>
| | | | <CategoryListView>
| | | | <FoodListView>
| | | <ChildViewController2.View>
| | | | <RatingListView>
| | | <ChildViewController3.View>
| | | | <SummaryListView>
SegmentView ialah paparan dengan ikon pedagang yang berubah apabila anda melihatnya. ScrollView mengandungi tiga ViewControllers: "produk, ulasan, pedagang".
Langkah seterusnya ialah bahagian yang lebih sukar: jika paparan jadual produk mesti boleh diluncurkan, dan keseluruhan paparan skrol mesti meluncur ke atas dengan sewajarnya dan sesuai, gerak isyarat ini sukar dikawal. Anda boleh membandingkan antara muka Meituan dan Baidu yang sepadan Anda sepatutnya dapat mendapati bahawa pengalaman itu berbeza daripada Ele.me.
Apakah masa yang sesuai: apabila paparan skrol tidak mencapai bahagian atas, paparan jadual tidak akan bergerak Apabila ia mencapai bahagian atas, paparan jadual akan mengambil alih kelajuan paparan skrol dan terus tatal berhenti seketika dan membawa kepada pengalaman yang buruk.
Penurunan paparan segmen teratas yang anda bimbangkan tentang perubahan melalui kedudukan keseluruhan paparan skrol, yang merupakan perhubungan mudah.
Tersembunyi di sebalik tabir ialah hubungan antara gerak isyarat dan kelajuan paparan skrol dan paparan jadual. Jadi, ahli pasukan kami melakukan sedikit penggodaman pada paparan meja, mematikan gerak isyarat asal, menggunakan gerak isyarat tersuai kami untuk mengawalnya dan menggunakan UIDynamic untuk mensimulasikan penatalan paparan jadual, dan akhirnya biarkan paparan jadual menyambung pecutannya apabila paparan skrol mencapai bahagian atas. Beberapa parameter telah diperhalusi untuk mencapai sambungan yang lancar.
Itu sahaja.
伊谢尔伦2017-04-17 17:57:38
(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView;
Pantau kedudukan tableview