- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
背景
环境如题:win + python3 + flask + jinja2。
初学python,在做一个博客工具练习flask,sql目前只有入门知识。
问题
模板使用中遇到一个p的高度不能自适应的问题,代码大致如下:
layout.html:如下
<!doctype html>
<head>
<title>FLASK</title>
</head>
<body>
<p class=page>
<header>
<p>放的登陆/logo等玩意儿</p>
</header>
<nav>
<ul>
<li style="width: 5%"><a href="{{url_for("show_entries")}}">首页</a></li>
<li><a href="#">标签预留</a></li>
</ul>
</nav>
{% block body %}{% endblock %}
</p>
</body>
show_entries.html:如下
{% extends "layout.html" %}
{% block body %}
<p id="crumb_l" class=breadcrumb>
<span> 你的位置:</span>
<a href="{{url_for("show_entries")}}">首页</a>
</p>
<article>
{% for entry in entries %}
<h2>放的文章列表(标题+摘要)</h2>
{% endfor %}
</article>
<aside>
<h2 class=title-in-container style="color:#666">最热文档 Top 10</h2>
<ul>
<h2>放的文章列表(纯标题)</h2>
</ul>
</aside>
{% endblock %}
css中的部分内容如下:
.page {
margin: 0.5em auto;
width: 60em;
border: 1px solid #ccc;
padding: 0.8em;
background: #FAFFFA;
box-shadow:0px 1px 2px #ddd;
}
article{
margin: 1em auto;
padding: 0.8em;
float: left;
width:38em;
overflow:hidden;
border-top: 1px solid #eee
}
aside{
margin: 1em auto;
padding: 0.8em;
float: right;
width:15em;
border: 1px solid #ddd;
box-shadow:0px 1px 2px #eee;
overflow:hidden;
}
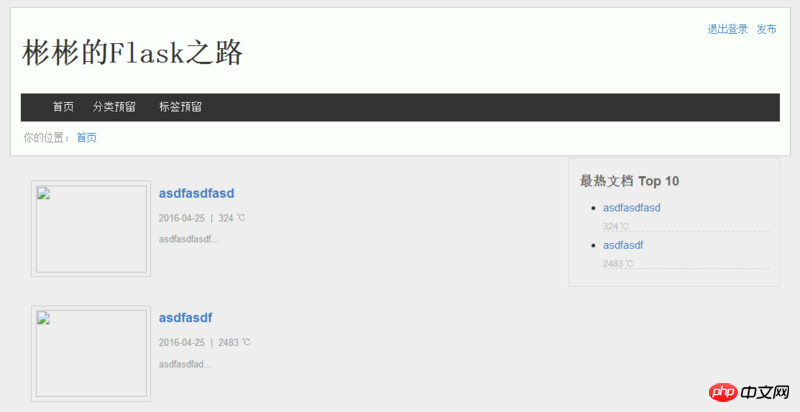
具体问题如下图,.page的效果(类似纸张的感觉)没能覆盖整个网页。
我做的尝试
将 show_entries extends layout.html 改成 layout.html include show_entries,没有效果。
不知道还能怎么试了。。。。
想请教这个问题该如何解决。
PHP中文网2017-04-17 17:41:16
Tanya dan jawab soalan anda sendiri.
Persoalan ini tidak dibangkitkan sepenuhnya.
Seperti yang ditunjukkan oleh rakan, ia disebabkan oleh pelampung yang ditetapkan untuk artikel dan diketepikan. Selepas membersihkan pelampung, ia akan menjadi perkara biasa