- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
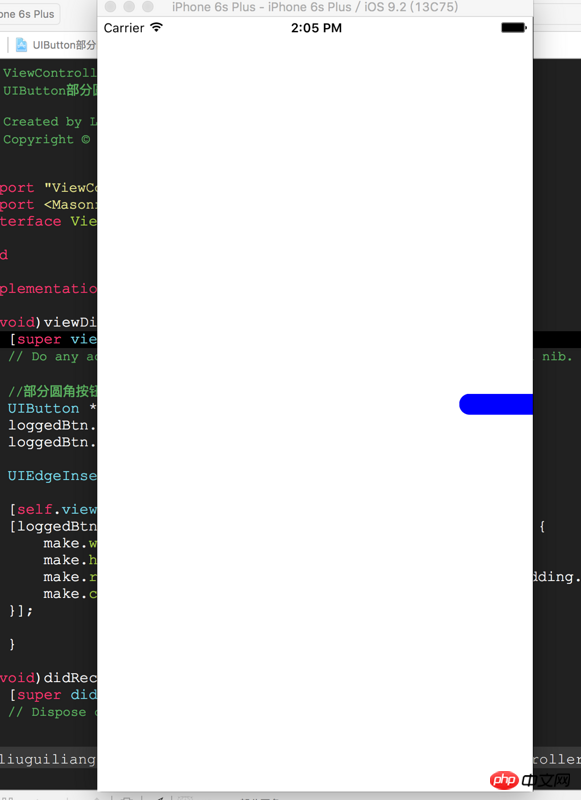
我用的是Masonry布局.
我想绘制如箭头所示的部分圆角按钮.请问用代码怎么实现?
在哪个方法里面写?
code:
//部分圆角按钮
UIButton *loggedBtn = [[UIButton alloc]init];
loggedBtn.backgroundColor = [UIColor blueColor];
[headView addSubview:loggedBtn];
[loggedBtn mas_makeConstraints:^(MASConstraintMaker *make) {
make.width.offset(40);
make.height.offset(20);
make.right.equalTo(headView);
make.centerY.equalTo(headView);
}];
PHPz2017-04-17 17:36:40
//部分圆角按钮
UIButton *loggedBtn = [[UIButton alloc]init];
loggedBtn.backgroundColor = [UIColor blueColor];
loggedBtn.layer.cornerRadius = 10;
UIEdgeInsets padding = UIEdgeInsetsMake(10, 10, 10, 10);
[self.view addSubview:loggedBtn];
[loggedBtn mas_makeConstraints:^(MASConstraintMaker *make) {
make.width.offset(80);
make.height.offset(20);
make.right.equalTo(self.view.mas_right).with.offset(padding.right);
make.centerY.equalTo(self.view);
}];
天蓬老师2017-04-17 17:36:40
Hanya ubah suai lapisan butang. Tukar kepada sudut bulat yang anda mahu, dan tambahkan warna latar belakang. Terdapat API ini dalam lapisan, anda boleh lihat.
高洛峰2017-04-17 17:36:40
Pengaturcara boleh mengubahnya, tetapi saya rasa cara paling mudah ialah meminta artis memberikannya secara terus. Tak perlu susahkan programmer dalam isu ni hehe
高洛峰2017-04-17 17:36:40
Saya akan memberi anda kod saya secara langsung. Anda sepatutnya tahu cara mengubah suai kod saya untuk mencapai kesan yang anda inginkan selepas melihatnya
- (void)setupCornerRadius
{
UIBezierPath *maskPath = [UIBezierPath bezierPathWithRoundedRect:self.musicChooseView.bounds
byRoundingCorners:UIRectCornerTopLeft | UIRectCornerTopRight
cornerRadii:CGSizeMake(12, 12)];
CAShapeLayer *maskLayer = [[CAShapeLayer alloc] init];
maskLayer.frame = self.musicChooseView.bounds;
maskLayer.path = maskPath.CGPath;
self.musicChooseView.layer.mask = maskLayer;
}