python - 如何在django自带的admin后台写博文时插入图片?
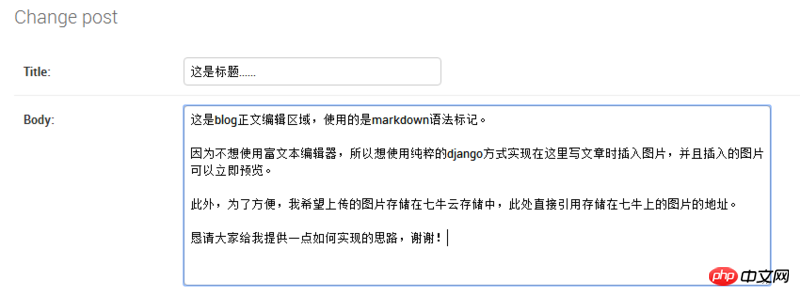
初学django,目前我用django实现了一个很小的blog,但我想在admin后台编辑内容的区域加入插入图片并且预览的功能,不知道该如何实现。恳请大家在这里给我一点实现的思路,小弟感激不尽。
关键代码展示如下:
models.py
class Post(models.Model):
#some other fields
title = models.CharField(max_length=70, default='')
body = models.TextField(default='')#这里就是对应于后台编辑区域的fields
感谢楼下两位朋友的回答,对我很有帮助,部分的插件我也尝试用过。但是因为我目前处于学习django的阶段,因此不想使用任何的第三方包来实现我的需求,而且我也并不需要一个富文本编辑器,只需要一个上传图片的功能就行了。