- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
最近在做一个移动端的项目,因之前没有怎么做过移动端的,更很少去接触苹果的东西,结果这次遇到一个很棘手的问题怎么都解决不了还请遇到过类似问题的大神指点一二。问题是这样的,我定义一个p容器内面放一个编辑器的插件,然后点击编辑,可是当这个容器是fixed定位时ios上就会出现闪屏。。而换成absolute就会相对好一些。。效果图如下
1.没闪屏之前:
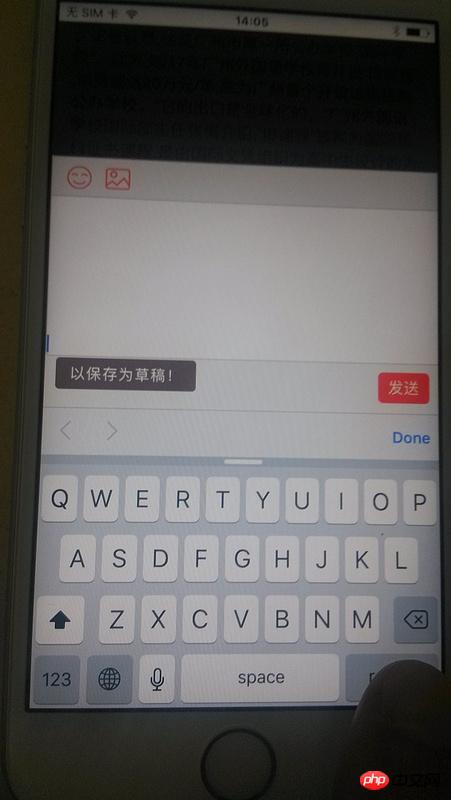
2.闪屏后就成这个样子了。。
还有一个问题就是当点击发送按钮后,遮罩层消失后奇怪的现象就出现了,结果不论点击屏幕哪个地方都会弹出键盘。。。ps:这也是在ios上有这个问题
哦,还有一个小问题就是:<a href="javascript:history.go(-1)" >与<a href="javascript:void(0)" onclick="goback_History()"></a>
function goback_History(){
window.location.href=history.go(-1);
}
这两种有什么区别,为什么像UC,QQ浏览器运行后一种方法时会报页面找不到的错误。。。而用a标签上的href就不会报错。
求大神帮我分析分析问题的关键点,谢谢了
加上我的那段编辑代码吧
<p class="btned">
<input name="imgupload" id="imgUp" type="file" accept=".png,.gif,.jpg,.jpeg" hidden/>
<textarea name="pinglun" id="editor" cols="50" rows="10" hidden required placeholder="我也来评评..."></textarea>
<p class="ft cf">
<span class="xxtx">内容不能为空!!!</span>
<span class="cgcc"><i>60</i>秒后自动保存</span>
<button id="submit-comm" class="fr" value="发送"/>发送</button>
</p></p>
<p class="mask"></p>
btned就是那个容器,mask是那个遮罩层;
附上css
.btned{
width: 100%;
position: fixed;
bottom: 0px;
z-index: 12;
background: #f1f1f1;
display: none;
height:240px;
}
.mask{
width: 100%;
height: 100%;
background: #000;
opacity: 0.5;
filter:alpha(opacity=50);
position: absolute;
top: 0;
z-index: 10;
display: none;
}PHPz2017-04-17 17:22:20
bug 难说,不能复现的话难以定位真正问题
不过 fixed 定位的 bug 历史已久,一般推荐 absolute 布局
关于
function goback_History(){
window.location.href=history.go(-1);
}这个是不对的。
应当直接
function goback_History(){
history.go(-1);
}前面的赋值语句是画蛇添足history.go(-1);只会返回一个 undefined,
而把undefined赋值给window.location.href 是错误的。
至于最后会不会产生页面错误,取决于浏览器对于 history.go(-1); 的实现