- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
使用vue-resource 发送一个get请求,响应数据是文本,却接收到的数据是blob类型。请问怎么破?
node.js 服务器代码:
router.get('/',function (req, res, next) {
var data = querystring.parse(url.parse(req.url).query);
res.sendfile("./public/song/"+data.lyric,'utf8');})
vue-resource 代码:
this.$http.get(url)
.then(function (res) {
console.log(res.body);
})
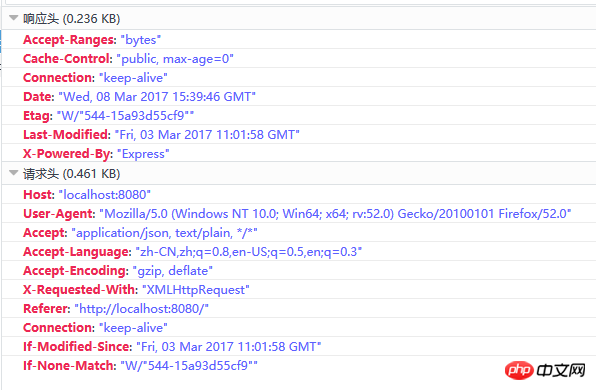
响应内容:

ringa_lee2017-04-17 16:21:49
抱歉,express和vue-resource都是不会很熟
尝试更改服务端代码,指定头部
router.get('/',function (req, res, next) {
var data = querystring.parse(url.parse(req.url).query);
res.sendfile("./public/song/"+data.lyric,{
headers:{
'content-type':'text/plain'
}
});
})我没记错的话vue-resource的res是text这个属性的
this.$http.get(url)
.then(function (res) {
console.log(res.text);
})建议换用superagent或者axios