- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
项目目录

webpack.config.js
// nodejs 中的path模块
var path = require('path');
module.exports = {
// 入口文件,path.resolve()方法,可以结合我们给定的两个参数最后生成绝对路径,最终指向的就是我们的index.js文件
entry: path.resolve(__dirname, '../app/index/index.js'),
// 输出配置
output: {
// 输出路径是 myProject/output/static
path: path.resolve(__dirname, '../output/static'),
publicPath: 'static/',
filename: '[name].[hash].js',
chunkFilename: '[id].[chunkhash].js'
},
resolve: {
extensions: ['', '.js', '.vue']
},
module: {
loaders: [
// 使用vue-loader 加载 .vue 结尾的文件
{
test: /\.vue$/,
loader: 'vue'
},
{
test: /\.js$/,
loader: 'babel?presets=es2015',
exclude: /node_modules/
}
]
}
}index.js
import Vue from 'Vue'
import Favlist from '../components/Favlist'
new Vue({
el: 'body',
components: {
Favlist
}
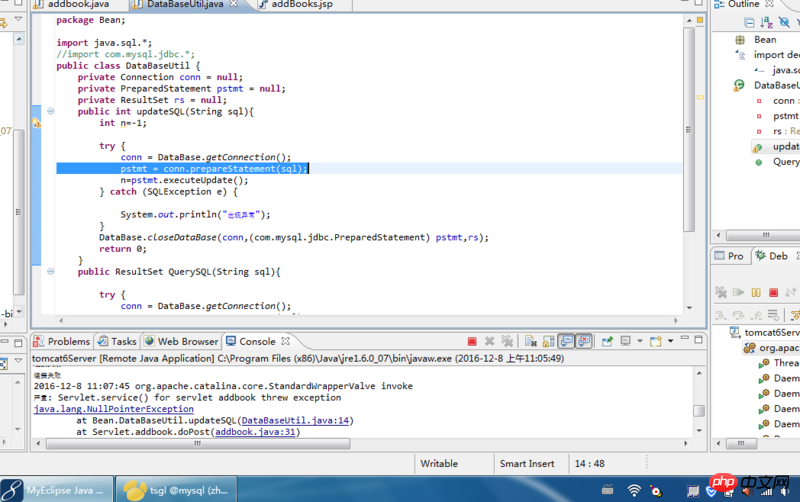
})错误
请教大神 刚学习 vue想搭个项目跑一跑结果就这样


巴扎黑2017-04-17 16:06:45
看错误提示的最后一行已经告诉了你,
resolve: {
extensions: ['', '.js', '.vue']
},第一个元素不能为‘’,把它放到最后一个位置
PHPz2017-04-17 16:06:45
configuration.resolve.extension[0] 不就是对应你的extensions: ['', '.js', '.vue']这个数组里的第一个值么?
按照提示,就是这里不能为空吧。