- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
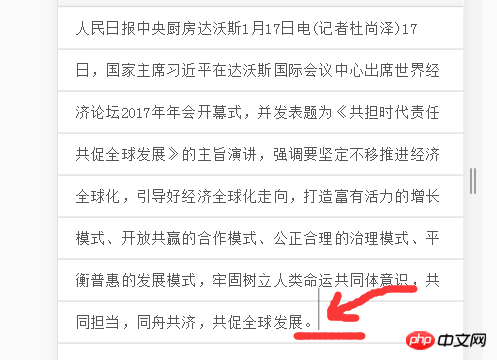
textarea里面直接方内容,用背景的平铺实现每行底部的下划线,由于调节了行高,导致光标过大(如图) ,考虑到底部的下划线,不能轻易改变行高,请问大神们,该怎么让光标显示正常?
,考虑到底部的下划线,不能轻易改变行高,请问大神们,该怎么让光标显示正常?
.textarea{
display: block;
width:100%;
-webkit-box-flex:1;
overflow-y:scroll;
font-size:.24rem;
border:none;
resize: none;
background: #fff;
outline: none;
color: #555555;
box-shadow: 1px 1px 0 #d2d2d2;
line-height: 50px;
margin: 1px auto;
padding: 0 20px;
background-image: -webkit-linear-gradient(top , transparent, transparent 49px,#d2d2d2 0);
background-size: 100% 50px;}
PHP中文网2017-04-17 14:47:12
这个是Chromium一个已知的bug,在2014年10月report。由于优先级不高,迟迟没有被修复。在2017年1月12日状态改为fixed:
CARET: Caret height is incorrect from second wrapped line of text when line-height is set
我在最新的Chrome Canary(Version 58.0.2989.0)测试了一下,这个问题已经被解决。所以预计在近期的Chrome新版本中这个问题将会被修复。
当然一个更直接的办法就是不使用textarea,用别的标签代替。这个具体就要看你的需求了。
一个可能的办法是用contenteditable属性。例如:
<p contenteditable=“”>hello</p>或者
<p contenteditable=“true”>hello</p>
这个属性可以实现“可编辑”的效果,但是由于不是input,因而没有.value等方法,而且输入的内容会转化为html。另外,在某些移动端可能需要设置CSS:
[contenteditable] {
user-select: text;
}
天蓬老师2017-04-17 14:47:12
这其实算是chrome的一个bug,firefox就不会。
非要这种样式的话,我暂时能想到的就是自己模拟一个textarea,把原有的textarea隐藏,然后自己模拟光标。