- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
文章一:“深入理解CSS中的行高”:http://www.cnblogs.com/rainma...
文章二:“CSS行高——line-height”:http://www.cnblogs.com/dolphi...
文章三:想要清晰的明白(二)CSS 盒模型Block box与Line box:https://segmentfault.com/a/11...
分别看了这3篇文章。看的一知半解,可能是我理解力比较弱。
行高、行距、半行距 这些概念我已了解,但是还有部分地方没明白,希望各位大神不惜赐教

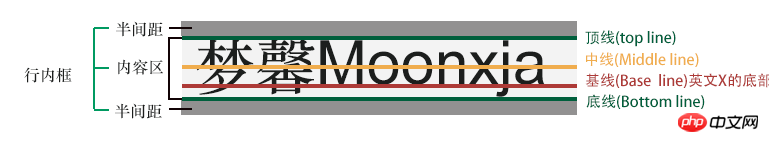
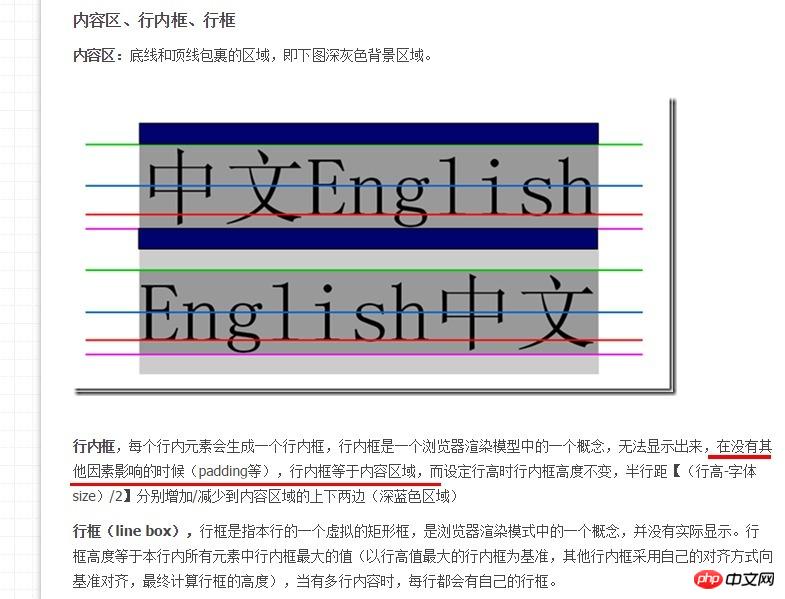
【没有padding 、margin、border的情况下 ,行内框等于内容区域】这句话不知如何理解?
按照我的理解
非替换元素:
inline-box(行内框,有的叫行内盒)的高度(整个盒子的高度)= 半间距+内容区+半间距(下图中)的总和(line-height的高度),而上下的margin、border、padding 会被 半间距 “吃掉”( 自动覆盖或者重置为0)