- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
在一个p里,有n个checkbox,后面的文字有长有短,很多差距都很大而且是动态添加,不知道长得有多长,如果把每个checkbox放在一个p里设定宽度,又不能隐藏剩下的信息,也不能设置滚动条,有没有什么方法能设置它又整齐又能显示所有文字。
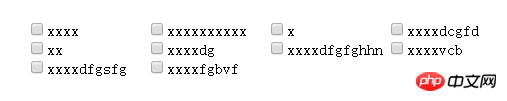
类似这种情况:
<p style="width: 300px; margin: 0 auto; margin-top: 300px;">
<input type="checkbox" name="chk">xxxx
<input type="checkbox" name="chk">xxxxxxxxxx
<input type="checkbox" name="chk">x
<input type="checkbox" name="chk">xxxxdcgfd
<input type="checkbox" name="chk">xx
<input type="checkbox" name="chk">xxxxdg
<input type="checkbox" name="chk">xxxxdfgfghhn
<input type="checkbox" name="chk">xxxxvcb
<input type="checkbox" name="chk">xxxxdfgsfg
<input type="checkbox" name="chk">xxxxfgbvf
</p>

阿神2017-04-17 13:43:03
<p>
<span><input type="checkbox" name="chk">xxxx</span>
...
</p>
p > span {
white-space: nowrap;
}
p {
text-align: justify;
}
高洛峰2017-04-17 13:43:03
这个问题是我没有说清楚,因为数据是动态的,所以我只能根据传过来数据字符串最长的来计算设置的宽度,然而js计算字符串长度用str.length的时候,不管中文字符还是英文字符都计算为1,所以只能让后台传过来最长字符串的长度了。这是我目前的解决办法,不知道有没有更好的。求指教!