- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
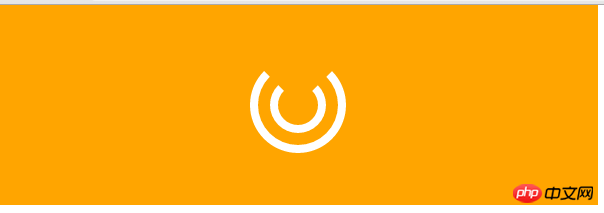
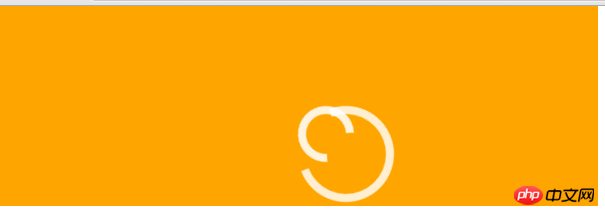
为什么运行动画后,原本居中的位置却发生了偏移?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
.box1{
width: 600px;
height: 200px;
background: orange;
position: relative;
}
.box1 span{
position: absolute;
border: 8px solid #fff;
border-top: 8px solid transparent;
border-radius: 999px;
top: 50%;left: 50%;
transform: translate(-50%,-50%);
}
.box1 span:nth-child(1){
width: 80px;
height: 80px;
/*animation: span1 2s linear infinite ;*/
}
.box1 span:nth-child(2){
width: 40px;
height: 40px;
/*animation: span2 1s linear infinite ;*/
}
@-webkit-keyframes span1{
0%{transform: rotate(360deg); opacity: 1;}
50%{transform: rotate(180deg); opacity: .5;}
100%{transform: rotate(0deg); opacity: 0;}
}
@-webkit-keyframes span2{
0%{transform: rotate(0deg); opacity: .5;}
50%{transform: rotate(180deg); opacity: 1;}
100%{transform: rotate(360deg); opacity: .5;}
}
</style>
</head>
<body>
<p class="box1">
<span></span>
<span></span>
</p>
</body></html>

伊谢尔伦2017-04-17 12:02:10
.box1 span:nth-child(1){
width: 80px;
height: 80px;
animation: span1 2s linear infinite ;
margin: -40px 0 0 -40px;
}
.box1 span:nth-child(2){
width: 40px;
height: 40px;
animation: span2 1s linear infinite ;
margin: -20px 0 0 -20px;
}天蓬老师2017-04-17 12:02:10
这个坑我碰到过,你的定位转换别用transfrom,改成margin-left:-50%width;用了transfrom他会把初始位置定位到left:50%的地方。
PHP中文网2017-04-17 12:02:10
.box1 span{
position: absolute;
border: 8px solid #fff;
border-top: 8px solid transparent;
border-radius: 999px;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
**transform-origin: 0 0;**
}
@-webkit-keyframes span1{
0%{transform: rotate(360deg) **translate(-50%,-50%);** opacity: 1;}
50%{transform: rotate(180deg) **translate(-50%,-50%);** opacity: .5;}
100%{transform: rotate(0deg) **translate(-50%,-50%);** opacity: 0;}}
@-webkit-keyframes span2{
0%{transform: rotate(0deg) **translate(-50%,-50%);** opacity: .5;}
50%{transform: rotate(180deg) **translate(-50%,-50%);** opacity: 1;}
100%{transform: rotate(360deg) **translate(-50%,-50%);** opacity: .5;}}
伊谢尔伦2017-04-17 12:02:10
原因是楼上说的,因为用了css3动画,所上面设置偏移的时候不要用transfrom,顺手把具体的代码写出来:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
.box1 {
width: 600px;
height: 200px;
background: orange;
position: relative;
}
.box1 span {
position: absolute;
border: 8px solid #fff;
border-top: 8px solid transparent;
border-radius: 999px;
top: 50%;
left: 50%;
/*移除这里定位*/
}
.box1 span:nth-child(1) {
width: 80px;
height: 80px;
/*新增*/
margin-left: -40px;
margin-top: -40px;
animation: span1 2s linear infinite ;
}
.box1 span:nth-child(2) {
width: 40px;
height: 40px;
/*新增*/
margin-left: -20px;
margin-top: -20px;
animation: span2 1s linear infinite ;
}
@keyframes span1 {
0% {
transform: rotate(360deg);
opacity: 1;
}
50% {
transform: rotate(180deg);
opacity: .5;
}
100% {
transform: rotate(0deg);
opacity: 0;
}
}
@-webkit-keyframes span1 {
0% {
transform: rotate(360deg);
opacity: 1;
}
50% {
transform: rotate(180deg);
opacity: .5;
}
100% {
transform: rotate(0deg);
opacity: 0;
}
}
@-webkit-keyframes span2 {
0% {
transform: rotate(0deg);
opacity: .5;
}
50% {
transform: rotate(180deg);
opacity: 1;
}
100% {
transform: rotate(360deg);
opacity: .5;
}
}
</style>
</head>
<body>
<p class="box1">
<span></span>
<span></span>
</p>
</body>
</html>
PHP中文网2017-04-17 12:02:10
你需要用绝对定位将要旋转的元素的初始点定位到元素的中心,正常的初始点是在左上
用left:50%;top:50%;margin-left:-20px/元素的二分之一/;margin-top:-20px/元素的二分之一/;
这样元素的旋转就不会出现交错了。