- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
JSX:
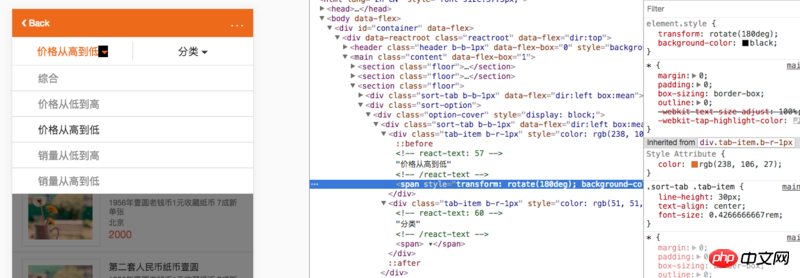
style={this.state.expand == index ? {transform: 'rotate(180deg)', backgroundColor: 'black'} : null}有背景色效果,无旋转样式(chrome)
假如写在样式表上,class没有动态更新的可以有样式
会是组件生命周期问题?
补充的图片@michael_cai
@michael_cai:
我换了一种方式,写在行间也是不行,浏览器显示的样式表上也有
大家讲道理2017-04-17 12:01:45
这个跟react没什么关系。
你看看你操作的那个元素的样式表有没你想要的那个样式就是知道了。
其实你这里就是一个简单的给dom元素添加class,只要dom元素有这个class,就说明你这里的react写法是没问题的,那只有可能是样式的问题。
PHP中文网2017-04-17 12:01:45
确实跟 react 没啥关系,
只是因为你的属性缺少了 transition, css3 动画重要属性.
transition: all 2s ease;
语法
transition: property duration timing-function delay;
属性的名称 时长 动画方法 延迟文档传送门: http://www.w3school.com.cn/cs...