- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>resume</title>
<script type="text/javascript" src="http://www.chartjs.org/assets/Chart.js">
</script>
</head>
<body>
<p id="app1">
<p class="container">
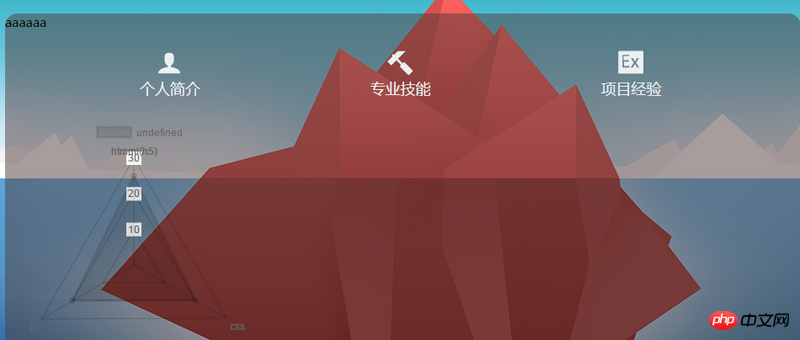
aaaaaa
<topnav></topnav>
<p class="content">
<router-view></router-view>
</p>
</p>
</p>
</body>
</html>index.js
import Vue from 'vue'
//import Chart from 'chart.js'
require("../css/index.css")
import topnav from '../components/topNav'
import router from '../router';
var app = new Vue({
el: '#app1',
components: {
topnav
},
router
})router/index.js
import Vue from 'vue';
import VueRouter from 'vue-router';
import topnav from '../components/topNav'
var Chart = require('chart.js')
import userInfo from '../components/userInfo'
import proSkill from '../components/proSkill'
import experience from '../components/experience'
Vue.use(VueRouter)
const router = new VueRouter({
routes: [
{
path: '/userInfo',
component: userInfo
},
{
path: '/proSkill',
component: proSkill
},
{
path: '/experience',
component: experience
}
]
});
export default router;proSkill.vue
<template>
<p class="skill">
<canvas id="myChart" width="10" height="10"></canvas>
</p>
</template>
<script>
window.onload=function(){
var ctx = document.getElementById("myChart").getContext("2d");
var data = {
labels: ["htmml(h5)", "css", "js"],
datasets: [
{
fillColor : "rgba(151,187,205,0.5)",
strokeColor : "rgba(151,187,205,1)",
pointColor : "rgba(151,187,205,1)",
pointStrokeColor : "#fff",
data : [25,20,20]
}
]
};
var myRadarChart = new Chart(ctx, {
type: 'radar',
data: data,
options: {
scale: {
reverse: false,
ticks: {
beginAtZero: true
}
}
}
});
}
</script>
<style>
.skill{
width: 20rem;
height: 20rem;
}
canvas{
z-index: 2;
}
</style>
index.css
body,
html {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
font-size: 15px;
}
body {
width: 100%;
height: 100%;
background: url("../img/bg.jpg")
}
.container {
width: 70%;
min-height: 36rem;
margin: 4rem auto;
position: relative;
}
.container:before {
content: '';
top: 0;
right: 0;
bottom: 0;
left: 0;
position: absolute;
background: #513b3b;
border-radius: 1rem;
opacity: .5;
z-index: -1;
}
.content {
width: 100%;
box-sizing: border-box;
padding: 0 1rem;
height: 28rem;
}
上面显示 aaaa没有半透明 导航也没有 但是画布中的内容却半透明了这是为什么 求教