- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
Code
<header>
<ul>
<li><a href="">我的首页</a></li>
<li><a href="">GitHub</a></li>
<li><a href="">about me</a></li>
<li><a href="">所有内容</a></li>
</ul>
</header>body,ul,h1{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
a {
text-decoration: none;
}
header {
width: 1000px;
}
li {
padding: 25px;
text-align: center;
display: inline-block;
width: 200px;
}
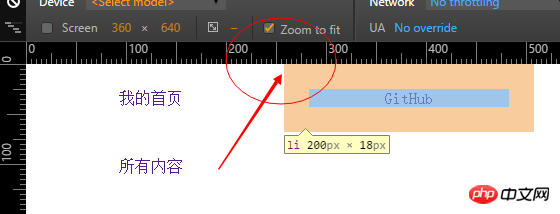
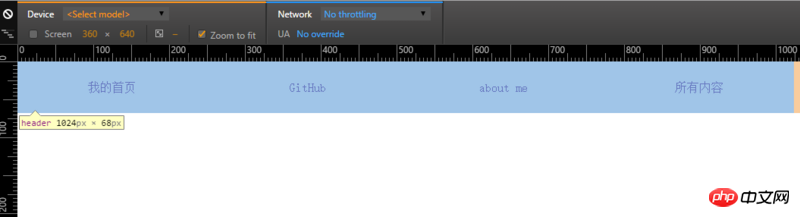
li元素横向排列,li width:200px(200*4=800px);
左右padding为25px(25*8=200px);
总和1000px;但是实际却超过了1000px。


搞不清楚为什么两个li之间为什么不是紧挨着的
在Firefox中,1015px及以上可以一行显示...
但在Chrome中,1024px及以上时才可以做到一行显示;
我完全搞不懂了...通过Head First进行入门,但是回顾了一下,也没有任何关于这种情况的说明



PHP中文网2017-04-17 11:52:00
这个原因是因为li元素的换行引起的,你可以把所有的li写成一行: <li>1</li><li>1</li><li>1</li> ,一定不要换行。
或者用注释符号链接:
<li>1</li><!--
--><li>1</li><!--
--><li>1</li>或者用 html 5 不闭合的写法:
<li>1
<li>1
<li>1还有个解决方案就是设置 父级元素的字体大小 font-size: 0px;