- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
打算做一个css多行文字垂直居中的demo,自己如下这样写:
html:
<p class="align_box_2"><span class="align_word">
这里显示多行文字。这里显示多行文字。</span></p>
css:
<style>
.align_box_2{display:table-cell; width:550px; height:1.14em; padding:0 0.1em; border:4px solid #beceeb; color:#069; font-size:10em; vertical-align:middle;}
.align_box_2 span.align_word{display:inline-block; font-size:0.1em; vertical-align:middle;border: 1px solid red;}
</style>
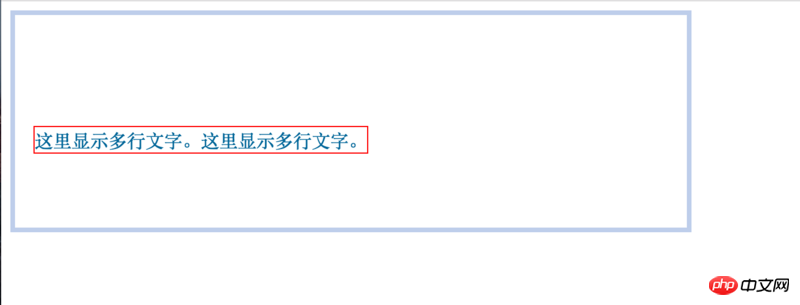
最后的样式(chrome52):

大概是居中偏下一点,如果是多行文字也是会偏下,想请教一下这是为什嚒?
(备注:自己知道flex等其它解决方式,但是想知道这个是怎么回事...)
伊谢尔伦2017-04-17 11:47:18
p里面有个font-size:10em;的属性,不知用意是什么?
偏下如此严重大致就是因为他所造成的。你可以尝试修改这个值,值越大,偏下越多。
稍微说下原因,vertical-align:middle这一属性对inline和inline-block元素的居中对齐并非文字中线
字体渲染都是按照英文标准渲染,你是否记得曾经的英语作业本那种四线三格。
vertical-align:middle的居中是按照四线三格的第三根线对齐的
稍微改了一下相应的代码,用height撑开p的高度,取消了font-size,单位用的px你看看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.align_box_2{display:table-cell; width:550px; height:110px; padding:0 10px; border:4px solid #beceeb; color:#069; vertical-align:middle;}
.align_box_2 span.align_word{display:inline-block;font-size: 12px; vertical-align:middle;border: 1px solid red;}
</style>
</head>
<body>
<p class="align_box_2">
<span class="align_word">这里显示多行文字。这里显示多行文字。这里显示多行文字。这里显示多行文字。这里显示多行文字。这里显示多行文字。这里显示多行文字。</span>
</p>
</body>
</html>迷茫2017-04-17 11:47:18
用flex 布局试试。
http://codepen.io/seven_zhang...
<p class="demo">
this is aaaaaaaaaaaaaaaaaaaaa test!
</p>
.demo {
height:200px;
width:200px;
border:1px solid blue;
display:flex;
align-items:center;
}
高洛峰2017-04-17 11:47:18
建议使用display:flex多栏多列布局,详细介绍请见:
http://www.360doc.com/content...
如果你问的是vertical-align:middle为什么不是垂直居中的话,可以看看这篇博客:
http://www.zhangxinxu.com/wor...