- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

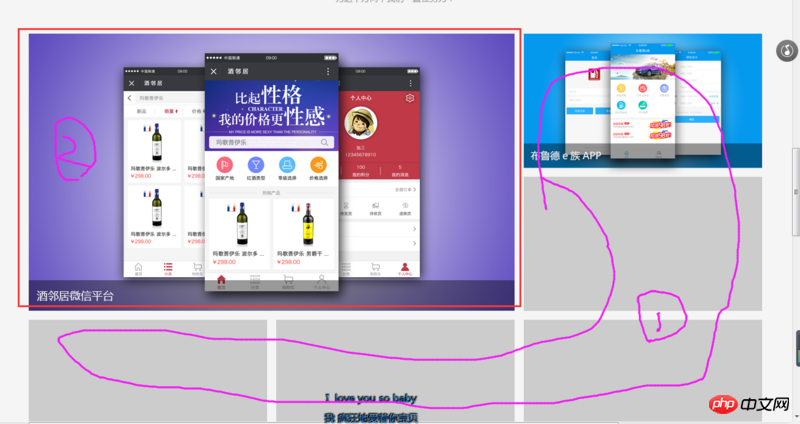
让标号1的一组图片环绕标号2的这张图片
<p>
/*让他们环绕我*/
<p>
<img src="http://www.gbtags.com/gb/laitu/400x200&text=可爱的小周周/dd4814/ffffff" />
</p>
/*环绕他去*/
<p>
<img src="http://www.gbtags.com/gb/laitu/400x200&text=叫/dd4814/ffffff" />
</p>
<p>
<img src="http://www.gbtags.com/gb/laitu/400x200&text=我/dd4814/ffffff" />
</p>
<p>
<img src="http://www.gbtags.com/gb/laitu/400x200&text=小/dd4814/ffffff" />
</p>
<p>
<img src="http://www.gbtags.com/gb/laitu/400x200&text=周/dd4814/ffffff" />
</p>
<p>
<img src="http://www.gbtags.com/gb/laitu/400x200&text=周/dd4814/ffffff" />
</p>
</p>大神帮帮忙,谢谢啦^_^!
PHPz2017-04-17 11:38:33
大图用float,小图用margin——Css里用nth-child()控制不同小图的位置。
演示:
http://codepen.io/tjcccc/pen/bpKLwj