- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
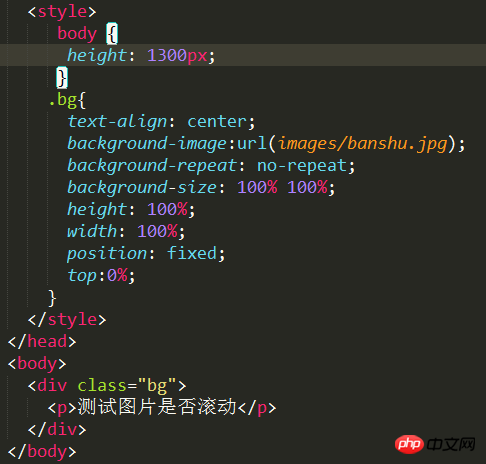
使用height:100%和background-size:100%的话只是屏幕可见区域撑满,如何能够让滚动到下方区域也能够撑满?
补充一下是移动端的,并且背景图需要同时滚动,楼下的cover方法试过还是不行
ringa_lee2017-04-17 11:36:40
试试用css3这个属性background-size:cover,默认自适应屏幕,会拉伸图片。
补充:如果是移动端的话如:
已测试,手机可以查看效果-链接:http://yulei521.github.io/input_autofocus/background.html
伊谢尔伦2017-04-17 11:36:40
这样可以实现,已经测试过过,不过background-size存在兼容方面的问题,在IE6(7|8)上不兼容,具体的你试试
body{
background: url(img/Koala.jpg) no-repeat;
background-size: cover;
}阿神2017-04-17 11:36:40
body{ background:url(images/a-1.jpg) center no-repeat; background-size:cover;}