- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
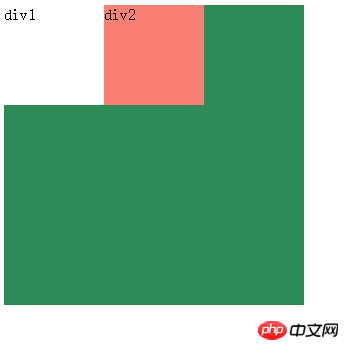
题主小白,在下面的例子本想让p2在下面一行显示,但clearfix并没有清除浮动。求大神指出哪里出错,跪谢。
html:
<p class="p0">
<p class="p1 clearfix">p1</p>
<p class="p2">p2</p>
</p>css:
.p0{
width: 300px;
height: 300px;
background-color: seagreen;
}
.p1{
float: left;
width: 100px;
height: 100px;
background-color: white;
}
.p2{
float: left;
width: 100px;
height: 100px;
background-color: salmon;
}
.clearfix:after,.clearfix:before{
content: '';
display: block;
clear: both;
}结果:
迷茫2017-04-17 11:33:09
clearfix 是用在浮动元素的父级元素上的
.cleafix:after { content:""; display:block; height:0; clear:both;overflow:hidden;}
.clearfix { zoom:1;}
给p0 加clearfix