html5 - html如何播放wav文件
ie下的方法一:
<object classid='CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6' 调用media player
ie下的方法二:
<bgsound loop="false" autostart="false" id="bgss" src="XXX">
html5 的audio
<audio src="../temp.wav" controls="controls">wav</audio>
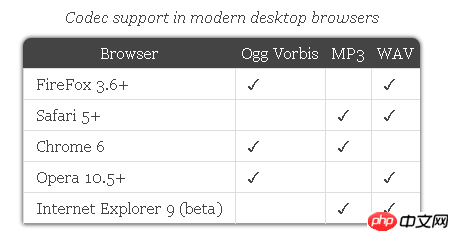
Firefox,chrome都还放不出来。
还需要更多,更好的方法来播放wav,还要兼容各种浏览器。大家有什么好的解决方法吗?
还有手机上的浏览器。~