- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
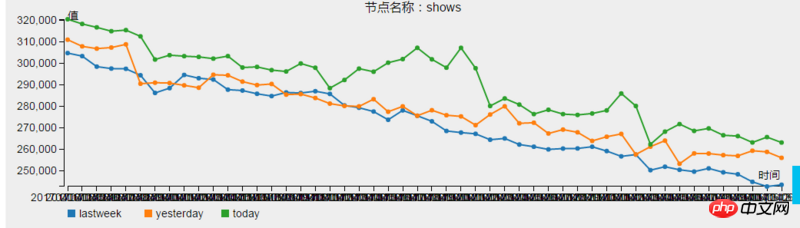
使用d3.js做了一个折线统计图,以时间为X轴,但是比例尺使用的是序数比例尺d3.scale.ordinal(),现在的问题是,在数据量很大的情况下,X轴上的文字被挤在一起了,想问一问如何让文字自动旋转一个角度,避免被挤在一起


黄舟2017-04-11 13:19:25
<!DOCTYPE html>
<meta charset="utf-8">
<style>
.axis text {
font: 10px sans-serif;
}
.axis line,
.axis path {
fill: none;
stroke: #000;
shape-rendering: crispEdges;
}
</style>
<body>
<script src="http://d3js.org/d3.v3.min.js"></script>
<script>
var margin = {top: 250, right: 40, bottom: 250, left: 40},
width = 960 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;
var x = d3.time.scale()
.domain([new Date(2012, 0, 1), new Date(2013, 0, 1)])
.range([0, width]);
var xAxis = d3.svg.axis()
.scale(x);
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g")
.attr("transform", "translate(" + margin.left + "," + margin.top + ")");
svg.append("g")
.attr("class", "x axis")
.attr("transform", "translate(0," + height + ")")
.call(xAxis)
.selectAll("text")
.attr("y", 0)
.attr("x", 9)
.attr("dy", ".35em")
//旋转x轴label
.attr("transform", "rotate(30)")
.style("text-anchor", "start");
</script>