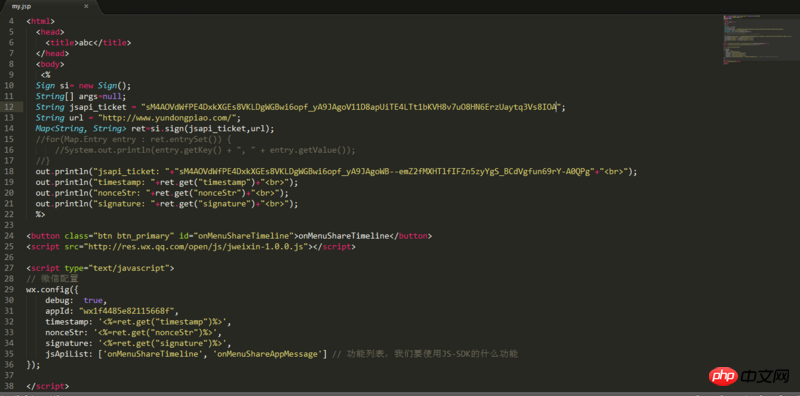
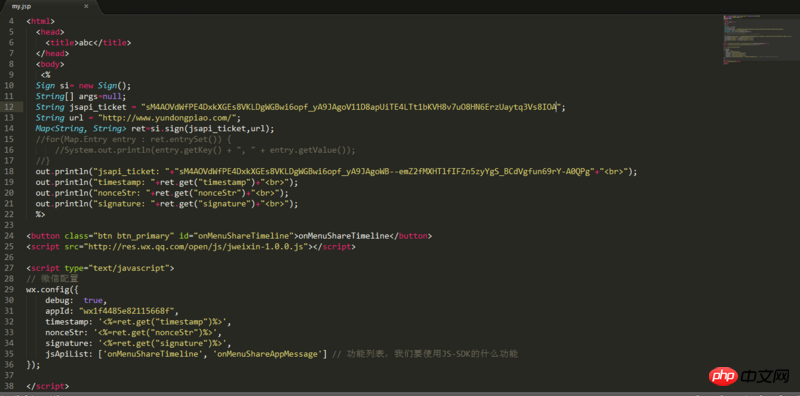
javascript - 微信公众平台, config:invalid signature一直爆这个错误,求教如何解决?


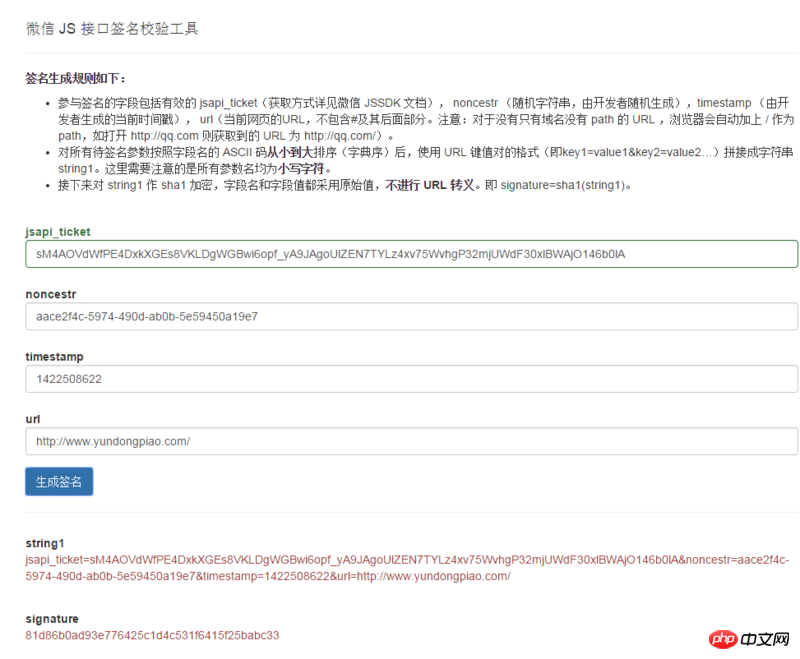
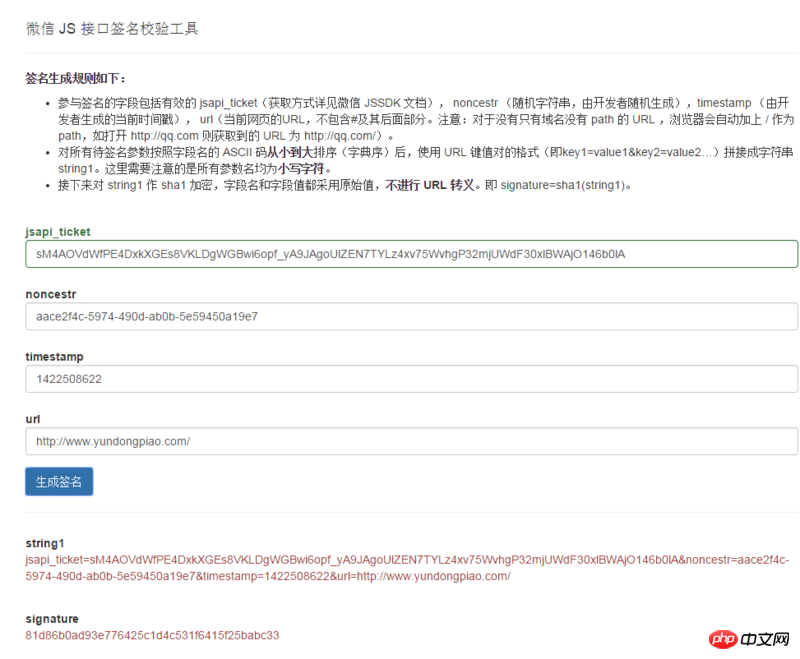
然后哦 用这个校验和输出的是一致的也就是说 签名应该没问题吧 但是为什么手机上会显示无效呢 那个环节又出错了
Rumah > Soal Jawab > teks badan


然后哦 用这个校验和输出的是一致的也就是说 签名应该没问题吧 但是为什么手机上会显示无效呢 那个环节又出错了
天蓬老师2017-04-11 13:15:33
今天也是遇到这个问题,最终解决了。
原因也是在url地址上。通过php传递的url地址是"http://.....",而在页面上alert(window.location.href);显示的是https://....。
我这边的原因是粗心造成的,不知道你们是不是没注意到这里。
ringa_lee2017-04-11 13:15:33
1.确认签名算法正确,可用 http://mp.weixin.qq.com/debug... 页面工具进行校验。
2.确认config中nonceStr(js中驼峰标准大写S), timestamp与用以签名中的对应noncestr, timestamp一致。
3.确认url是页面完整的url(请在当前页面alert(location.href.split('#')[0])确认),包括'http(s)://'部分,以及'?'后面的GET参数部分,但不包括'#'hash后面的部分。
4.确认 config 中的 appid 与用来获取 jsapi_ticket 的 appid 一致。
5.确保一定缓存access_token和jsapi_ticket。
这个是重点:
确保你获取用来签名的url是动态获取的,动态页面可参见实例代码中php的实现方式。如果是html的静态页面在前端通过ajax将url传到后台签名,前端需要用js获取当前页面除去'#'hash部分的链接(可用location.href.split('#')[0]获取,而且需要encodeURIComponent),因为页面一旦分享,微信客户端会在你的链接末尾加入其它参数,如果不是动态获取当前链接,将导致分享后的页面签名失败。
教如何验证是否正确方法:
url动态获取的方法是:
$protocol = (!empty($_SERVER[HTTPS]) && $_SERVER[HTTPS] !== off || $_SERVER[SERVER_PORT] == 443) ? "https://" : "http://";
$url = $protocol.$_SERVER[HTTP_HOST].$_SERVER[REQUEST_URI];