- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
function fn(){
this.a = 0;
console.log(this);
this.b = function(){
console.log(this.a);
}}
fn.prototype = {
b:function(){
this.a = 20;
console.log(this.a);
},
c:function(){
this.a = 30;
console.log(this.a);
}}
var myfn = new fn();
myfn.b();
myfn.c();
这段代码输出的是0 和 20;
为什么后面的a = 20没有将前面的a = 0覆盖呢?
还有fn里面的this 指向的是谁呢?
阿神2017-04-11 13:00:54
从运行结果就能看出,如果fn本身就有该方法,肯定是优先调用fn内部的函数,如果fn没有就会尝试着寻找原型上的。
然后this因为你这里使用了new,所以这里的this指向的就是你的实例对象啊。具体的this指向相关情况网上很多文章都有说就不在赘述了。
新手回答,有错误的欢迎指正~~
巴扎黑2017-04-11 13:00:54
这个和原型链有关,对象的继承都是通过_proto_指向类的prototype,如果对象本身没有就会从其_proto_中去查找,如果有了就不会到_proto_里面去查找了,这就是所谓的原型链。所以第一个结果是0,因为其本身就有b这个方法,如果本身没有b这个方法那么他就会从_protp_中去继承.

第二个输出结果应该是30,c方法改变了对象中a的属性值,所以结果应该是30;
fn里面的this指向的是实例化的对象,简单讲一下new的过程
1.构造函数
function F(name){
this.name=name;}
F.prototype={
getName:function(){
return this.name;
}}
2 实例化对象 var a=new F("张三") ;
new的本质是
第一步 var a={}; //首先新建一个新对象
第二步 F.call(a,"张三") //然后遍历类,通过call或者apply给a对象进行赋值,所以F类里面的this指向的就是实例化对象a,此时a={name:"张三"}
第三步 a._proto_=F.prototype //a的原型链指向类的原型对象,这时候a={"name":
"张三",getName:function(){return this.name}}
怪我咯2017-04-11 13:00:54
题主把问题复杂化了。
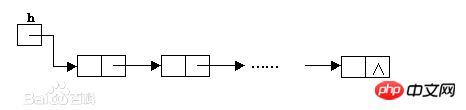
原型不应该只叫原型,更应该称他为原型链。这里的链是指链表,学过数据结构就明白,链接看起来就是这样子的:

WOC,光看这图我都觉得没有什么可以说的了。
链表彼此之间是通过指针连接,记住是指针、指针、指针。
那么,你的问题在一个链表里面去查找方法b的时候自然是从头一层层的往下找了。找到了,就执行,这说明为什么你的 prototype.b 永远不会执行到的原因了。
另你和 https://segmentfault.com/q/10... 这个人是同学?朋友?同事????