- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
在使用vue做一个微信上传图片的组件,由于要求用户选择图片可以重复,所以出现错误说Use track-by="$index" if you are expecting duplicate values. (found in component: <album>),于是就加上了track-by="$index":
<span class="album-single" v-for="localId in localIds" track-by="$index">
<i class="close-icon" @click="deleteSingle(localId)" v-if="canEdit"></i>
<span class="album-img-box">
<img id="{{localId}}" :src="localId" >
</span>
</span>后来一直很顺利,图片也可以重复上传了
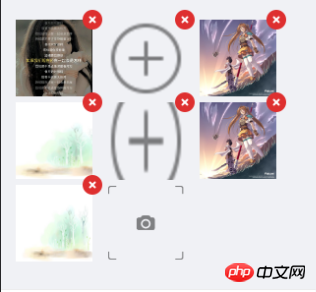
但是当做"点击X删除图片"这个功能时就出现了问题,比如点击删除第一张图片:

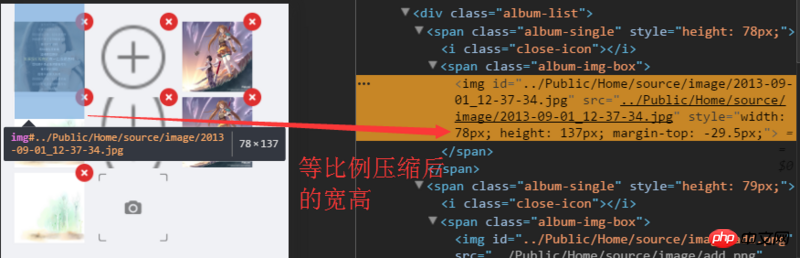
会发现,全部照片的宽高都乱套了,因为用户上传了图片然后显示成缩略图是要自己处理一下图片的尺寸的
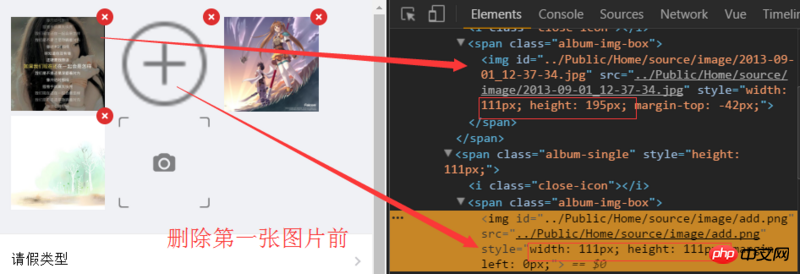
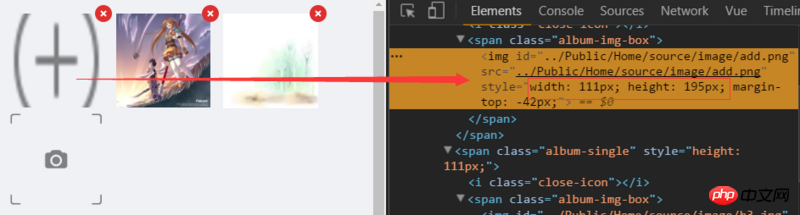
而当使用了track-by="$index"后,按照官网了说法“它强制让 v-for 进入原位更新模式:片断不会被移动,而是简单地以对应索引的新值刷新。这时 DOM 节点不再映射数组元素顺序的改变。”估计是因为这样,每当我删除图片(比如删除第一张),后面的图片就会往上补位,造成了由于删除了第一张图片,原来的第二张图片变成了第一张图片,但样式却变成了原来第一张图片的样式:
删除第一张图片前
删除第一张图片后
请教各位大神,这种情况应该怎么办?