- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
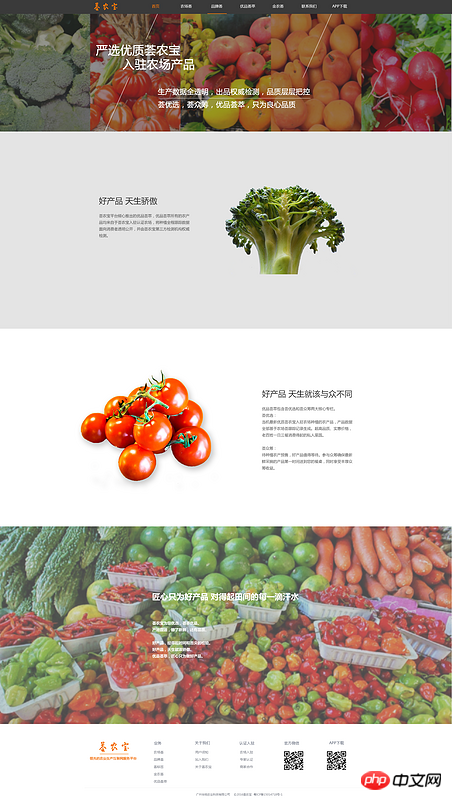
这是UI给的设计图,请怎么做出不管在电脑上的什么尺寸(14寸、15.6寸、21寸、23寸等等)都能展示相应的比例是怎么实现呢?是不是很难实现?里面是背景色来的,不是一整张图片,只给部分的图片

PHP中文网2017-04-11 11:48:26
首先,你作为一个职业前端,在描述屏幕尺寸时居然描述的是显示器的物理大小而不是屏幕的像素点,这让我很费解。然后,我猜你要的效果是要页面在不同尺寸下都呈现合适的效果,而不是你所描述的按比例呈现。所以,你还是先搞清楚自己的具体需求,然后再去找答案,会简单得多。
前面有人提到了响应式,其实不需要,以我对一般14寸电脑的理解,其分辨率足以容下你页面的主题,你这个只需要做几个全屏容器,背景定义在容器里,然后把主体居中在容器中就可以了。
难点在怎么让全屏容器居中,其实这个也简单,不过你得预估一下你的容器的最大宽度。(当然也可以不居中容器,而居中其背景,用background-position:center center和background-size :cover或background-size :contain即可。)
迷茫2017-04-11 11:48:26
我同意 @jangts 的说法,你这个页面不需要响应式、多屏适配的方法去做,那种方法多用于移动端,PC页面你可以去看看各家PC官网(淘宝、百度、链家等),基本均有一个最小宽度作为网页内容区域宽度,超出部分以背景图填充,根据你的UI图,我给你大概画了一下(如图),红线区域宽度可以作为你的页面整体内容宽度,你可以查看多家官网参考后进行制作。
其实我也是个前端菜鸟,就像你说的‘谁不是从无知到熟练呢?’,加油吧!
PHP中文网2017-04-11 11:48:26
布局想要适配各种屏幕,是可以做到的,过程就是用各种显示器去测试,然后调整样式,css做媒体查询适配。
上面的方法成本太高,先不说浪费时间,公司也不可能提供那么多显示器给你测试用,设计也不会给你做不同大小的图,另外图片放大会模糊,23寸屏铺能铺满的图片,我觉得设计压力肯定很大..........
还有的方法就是,设计的时候,主要内容就放中间,背景可以铺满,实际布局还是以一定的范围宽度去做。
至于放大、缩小,css的 transform: scale,可以试试,不过很少人用这个就是啦~
ps:以上是个人经验,如有错误、过久技术,求打脸!!!