- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<button type="button" value="text" onclick="alert($(this).val())">提交1</button>
<button type="button" value="text" onclick="alert($(this).text())">提交2</button>
<button type="button" data-test="super" onclick="alert($(this).attr('type'))">提交3</button>
<button type="button" data-test="super" onclick="alert($(this).data('test'))">提交4</button>
<script src="http://cdn.bootcss.com/jquery/1.12.3/jquery.min.js"></script>
<script>
</script>
</body>
</html>
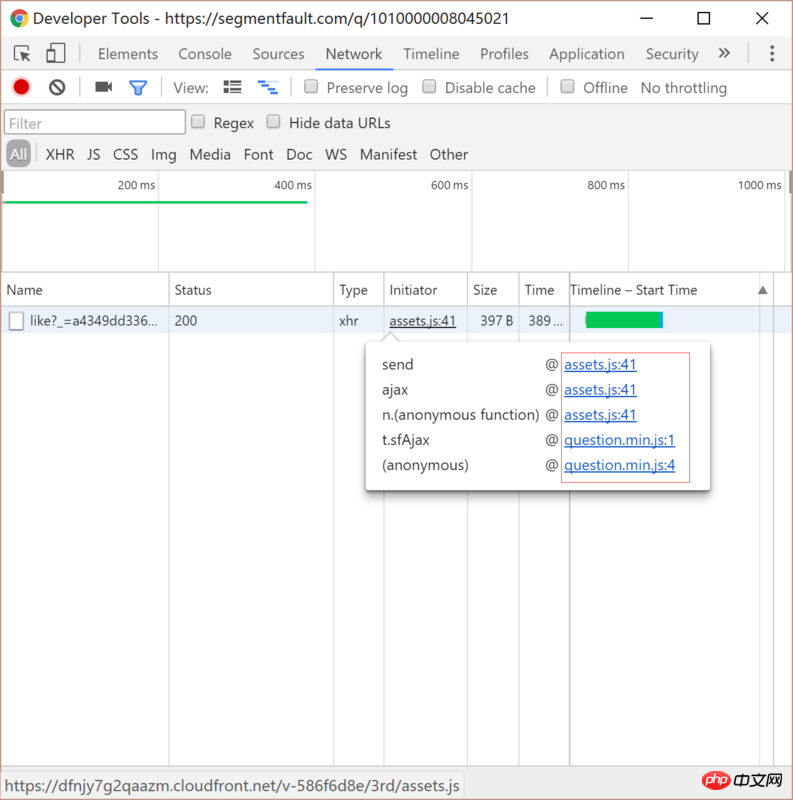
这是我修改的截图
(整个过程,浏览器始终不刷新)
按照以下方法处理一次:
当我使用谷歌开发者工具,直接把提交1按钮里的value值text,改成aaaa,点击提交1,会弹出aaaa.
以同样的方法处理并点击提交2和提交3和提交按钮出现相同的情况。
开始第二次处理:
也是同样的方法,提交1,提交2和提交3按钮均能弹出你修改后的值,但惟独提交4按钮依旧弹出第一次修改后的值。
这是jquery的data方法的缘故,还是浏览器的缘故还是其他原因?
伊谢尔伦2017-04-11 11:18:58
之前也有人问过类似的问题,jquery.data()方法不会改变dom元素.
jquery的data 和 html5规定的data还不是一个东西。
jquery的data 只会在页面初始化时读取dom上的属性,之后的操作全部都是在js内存中进行。
dom上的属性值 只是 jquery.data 初始化值,之后修改和读取 都和dom上的属性没有关系。
PHP中文网2017-04-11 11:18:58
你是怎么改的?
==========
你直接用F12修改源代码??? 如果是这样, 那么对jq的data是没用的, jq的data在页面加载完, 就全部写在内存了, 你直接这么改源代码, 是没用的...
用js来改. $('body').data('test', "123");
PHP中文网2017-04-11 11:18:58
是浏览器的缘故。
你可以试着用低版本浏览器(如ie7)打开开发者工具做相同操作,会发现弹的是新的aaaa值。
原因是高级浏览器在渲染页面的时候会先过滤掉不符合w3c规范的属性,而低版本浏览器没有这个步骤。
备注:这是我猜的,如果找到证实了会重新编辑。