- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Soal Jawab > teks badan

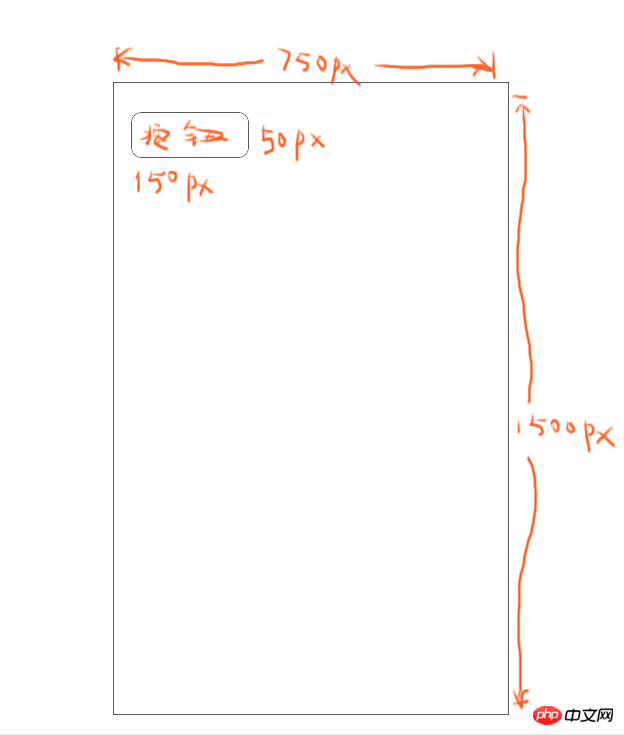
如上图,假设设计稿为这个尺寸,我现在需要将其转为页面,当我遇到一个如上图的按钮后,在ps里面量得按钮尺寸为宽150px,高50px,那么经过怎样的换算,才是我实际在css文件里面该给按钮设置的尺寸?
说直白点就是,我在750的设计稿里面量得一个按钮尺寸为150px * 50px,我们知道这个尺寸肯定是不能直接用到实际页面的,因为这个尺寸是相对与750的设计稿来说才合理的,那么我怎么换算这个尺寸?
举个例子
京东移动端的顶部条的高度在不同尺寸下高度都是45px,我就是想知道,假如他的设计稿是750px * 1500px,在设计稿里面量得顶部条高度为130px,他是经过怎样的换算得出最后的45px的?


天蓬老师2017-04-11 10:32:57
按照你这个设计图的尺寸,宽高各除以2就行了。
移动端设备最小宽度是320px,大概约等于设计图的一半了,iphone6宽度375px, iphone6s plus 宽度414px,可以按比自己估算一下。
ps:看到很多同学提到rem来做适配,虽然并不是题主想要的结果,但是让我非常好奇,因此专门去学习了一下rem,并总结了一篇文章
https://segmentfault.com/a/1190000005162403,欢迎大家一阅。
demo地址: http://yangbo5207.github.io/static/pages/hk-market-pay/
迷茫2017-04-11 10:32:57
不用搞这么复杂,你pc端怎么写就怎么写,写好后把css丢http://mxd.tencent.com/wp-content/uploads/2014/11/rem.html里面转换一下就好了,自动适配。
PHP中文网2017-04-11 10:32:57
为什么不用自适应技术?js计算屏幕宽度动态设置html的font-size + rem,单位都按照视觉稿的像素值转化成rem可以实现自适应大小。
我也是不想说啥了,设计稿尺寸转页面是什么东西,按照一个基准做,不同屏幕的大小等比计算不就是了么,PC页面和移动端页面排版就不可能是一样的,哪里改动就用媒体查询判断一下再修改。
黄舟2017-04-11 10:32:57
补充一点,把高宽各除以2的前提是你得在html页面的 <head> 标签内写上这么一句:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"/>其中 maximum-scale=1, user-scalable=no 是可选的。
大家讲道理2017-04-11 10:32:57
你看人家高度写死就认为都可以写死是不是太naive了一点?
举个栗子,你按照375定宽了,你所有元素在375宽里面排一行刚好,那在320宽的屏幕里面怎么办?直接切掉一块还是请用户老爷横向滚屏?在414宽的屏幕里又怎么办?左边白条还是右边黑条还是两边都有不白不黑的条?
高度为什么没问题,因为纵向滚屏是符合用户的使用习惯的
所以怪怪用自适应吧……别偷懒不想学,你可以不全用自适应,但是不能全不用自适应
ringa_lee2017-04-11 10:32:57
楼主这负分也是醉了,人家回答是好意,你在移动端把东西写死了,那和做PC端有什么区别,可是移动端的宽度是不变得么?
现在主流的设计稿尺寸750px*XXXX 也就是iphone6的尺寸。你设备只有iphone6的么。
再说一下,如果你想在每一个设备上算出适应比例尺寸那肯定用到rem 包括字体都是适应的。这个东西你可以去看看淘宝。楼上说的都没有错。
还有你说是怎么算的。1rem = original font-size; 也就是说html{font-size:75px}(设计稿的10分之一) 1rem = 75px; 所以 一个180px的按钮 实际就是2.4rem;
现在只用在不同设备上改变original font-size的值 那么这个按钮就会按比例放大了。