javascript - 关于闭包的问题
为什么这段代码输出不是10个9,而是0-9?
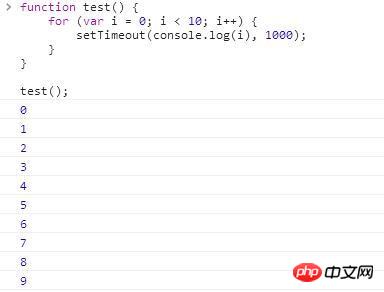
function test() {
for (var i = 0; i < 10; i++) {
setTimeout(console.log(i), 1000);
}
}
test();
讲闭包的时候经常会用到这个例子(代码不完全相同)。为什么i的值不等于循环结束的9?
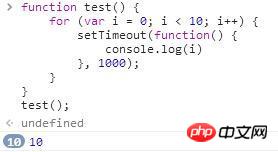
下面这个例子是10个9,区别在什么地方?加一层匿名函数不应该形成局部作用域吗,为什么取得了相反的效果?
function test() {
for (var i = 0; i < 10; i++) {
setTimeout(function() {
console.log(i)
}, 1000);
}
}
test();
=========================
给后来碰到同样问题的同学:
用户『kikong』和『苏哈哈哈』的答案都是比较好的,思路都很清晰。
其他用户答案也是对的,只是表述有点简略,看懂了就能理解。
我本来是想试试『let』,没想到牵涉出这个问题。